UNIT – 7
Web Services
There are a few steps involved in developing a web service using it. These steps can be summarized as follows:
- Create a web application project
- Add web service to the project
- Add operations to the web service
- Implementing the web methods
- Deploy and test the web service
Step 1. Create a Web Application Project
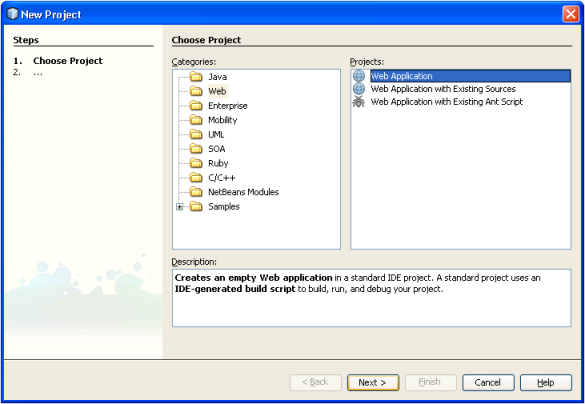
- Start the Netbeans IDE; go to the New Project which is available under File menu. The New Project wizard opens.
- Select the web from categories options and web application from project section and then press the next button.

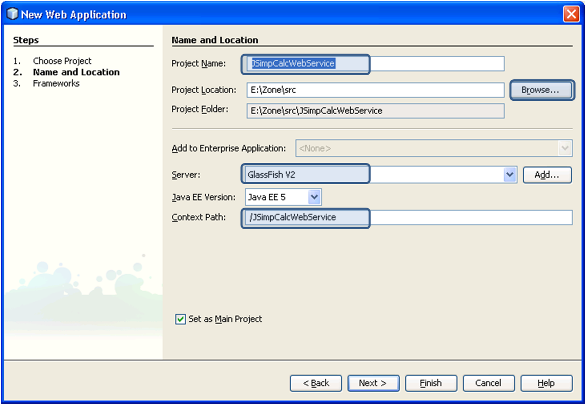
- On the next screen, mention the project name, select the project location. We can also mention the server name in which we want to deploy our web application as well we can change the default context path.
- Here, we mention the project name JSimpCalcWebService and keep the context path the same as project name. We use GlassFish V2 application server for deployment.

Now, click the finish button.
Step 2. Add Web Service to the Project
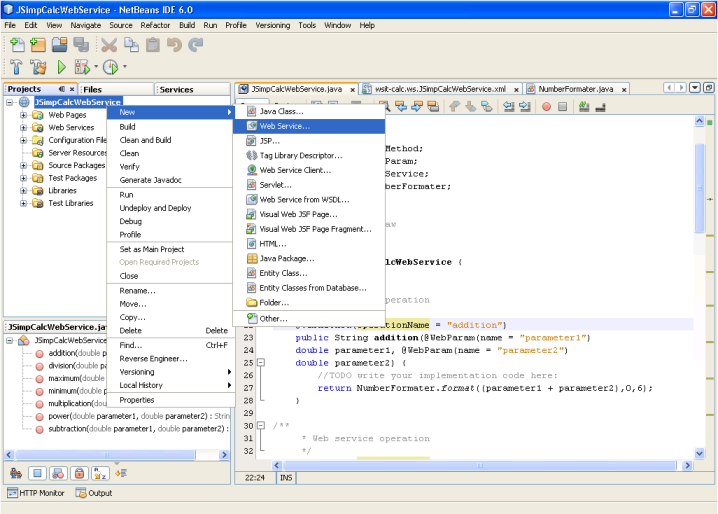
Right click on the project name in the Projects explorer window.

- From the context menu options, select the Web Service menu. A web service dialog opens.

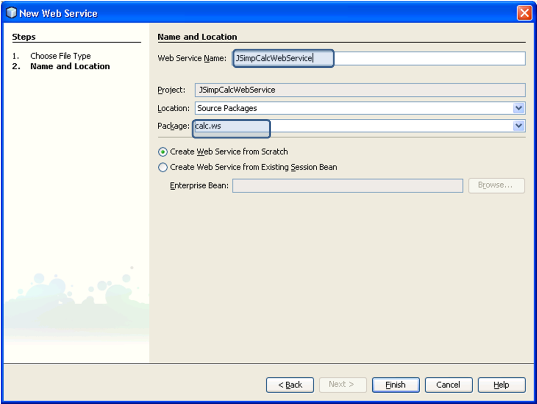
Ii. Mention the web service name and the package name as mentioned in the image below, and then click the finish button.
In our example, the web service name is JSimpCalcWebService and the package name is calc.ws.
Step 3. Add Operations to the Web Service
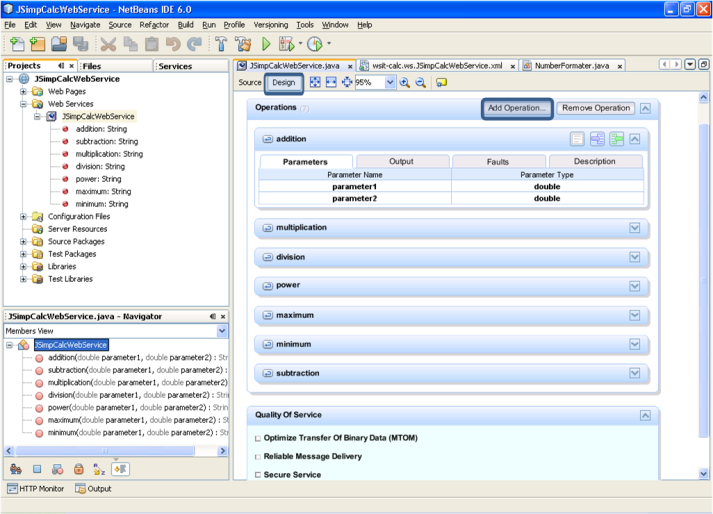
After we add web service to our application, now it's time to add web service operation or WebMethod. We can do it in two possible ways, one is through design mode and another is through source mode. In our example, we use design mode for creating a skeleton of WebMethod in the easiest way.

- As we can see from the highlighted section in figure five, we can add web service operations by clicking Add Operation button. It opens a Add Operation dialog box. Please refer to figure six.

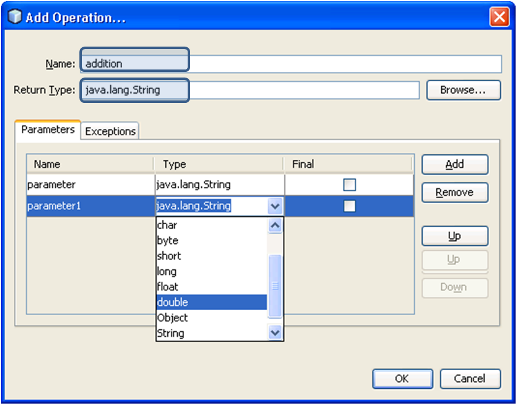
Ii. In the Add Operation dialog, we must mention name (which is actually a WebMethod name).
Iii. We can also enter parameter names and their types (these parameters are known as WebParam).
In figure six, we mention the WebMethod name as addition whose return type is java.lang.String and it takes two parameters (parameter1. And parameter2) of type double. Similarly, we create other operations as well like subtraction, multiplication, division, power, maximum, minimum.
Step 4: Implementing the Web Methods
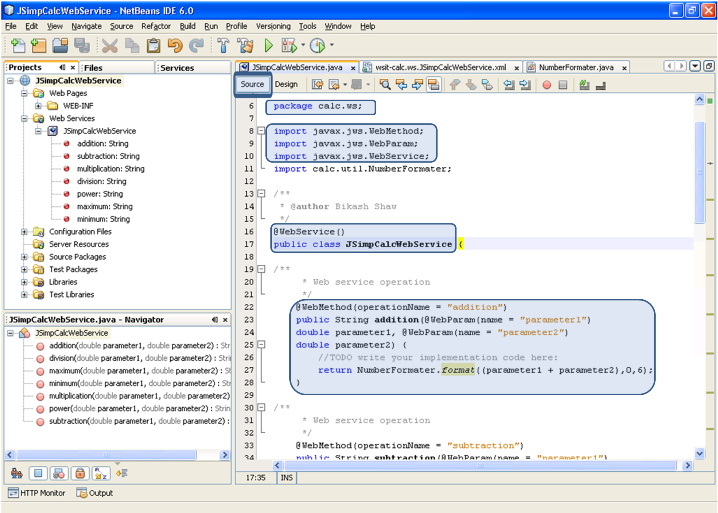
Once we finish step three, a basic structure of our web service should be ready. Then we switch from design mode to source mode as shown in figure seven to do rest of the implementation.

The code should look like follows:
Package calc.ws;
Import javax.jws.WebMethod;
Import javax.jws.WebParam;
Import javax.jws.WebService;
Import calc.util.NumberFormater;
/**
* @author Bikash Shaw
*/
@WebService()
Public class JSimpCalcWebService {
/**
* Web service operation
*/
@WebMethod(operationName = "addition")
Public String addition(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format((parameter1 + parameter2),0,6);
}
/**
* Web service operation
*/
@WebMethod(operationName = "subtraction")
Public String subtraction(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format((parameter1 - parameter2),0,6);
}
/**
* Web service operation
*/
@WebMethod(operationName = "multiplication")
Public String multiplication(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format((parameter1 * parameter2),0,6);
}
/**
* Web service operation
*/
@WebMethod(operationName = "division")
Public String division(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format((parameter1 / parameter2),0,6);
}
/**
* Web service operation
*/
@WebMethod(operationName = "power")
Public String power(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format(Math.pow(parameter1, parameter2),0,6);
}
/**
* Web service operation
*/
@WebMethod(operationName = "maximum")
Public String maximum(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format(Math.max(parameter1, parameter2),0,6);
}
/**
* Web service operation
*/
@WebMethod(operationName = "minimum")
Public String minimum(@WebParam(name = "parameter1")
Double parameter1, @WebParam(name = "parameter2")
Double parameter2) {
//TODO write your implementation code here:
Return NumberFormater.format(Math.min(parameter1, parameter2),0,6);
}
}
Here, we use NumberFormater.format(double number, int minFractionDigits,
Int maxFractionDigits) method to format the double value to java.lang.String up to six decimal point.
Package calc.util;
Import java.text.NumberFormat;
/**
* @author Bikash Shaw
*/
Public class NumberFormater {
Public static String format(double number, int minFractionDigits,
Int maxFractionDigits) {
NumberFormat format = NumberFormat.getInstance();
Format.setMaximumFractionDigits(maxFractionDigits);
Format.setMinimumFractionDigits(minFractionDigits);
Return format.format(number);
}
}
Step 5. Deploy and Test the Web Service
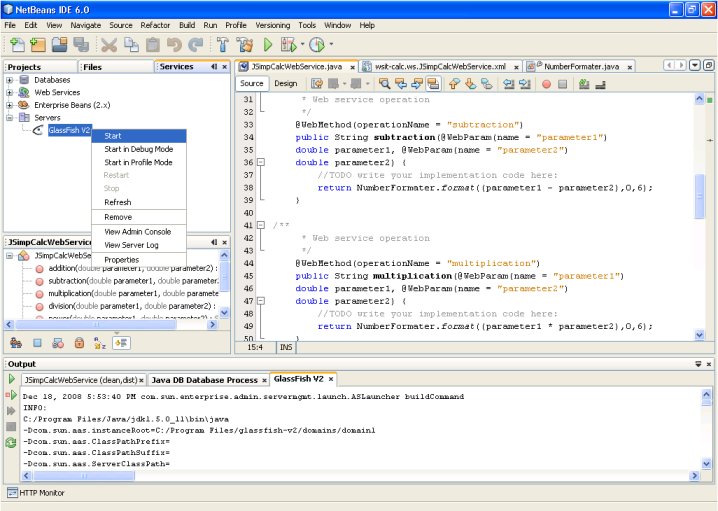
Now our web service is ready for deployment and test. With Netbeans 6, it can be achieved with very few steps. First, make sure that the GlassFish server is running. To start the server, we need to perform the following steps:
- Go to Services explorer window.
- Expand the Servers node.
- Right click on the server name (in our case, its GlassFish V2). A context menu pops up.
- Select Start from the menu options.

Now, as our server is running, it's time to deploy the application and test the web service that we have developed. Netbeans does the deployment for us with few mouse clicks, mentioned as follows:
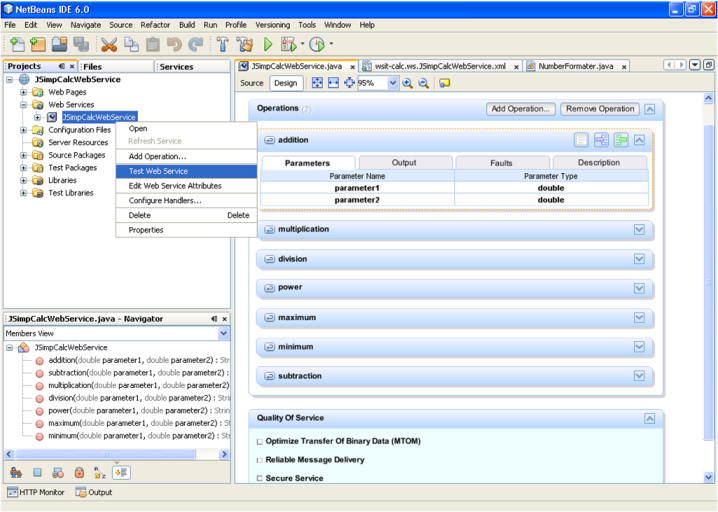
- Go to Projects explorer window.
- Expand the Web Services node.
- Right click on the web services name (in our case, its JSimpCalcWebService). A context menu pops up.
- Click the Test Web Service menu.

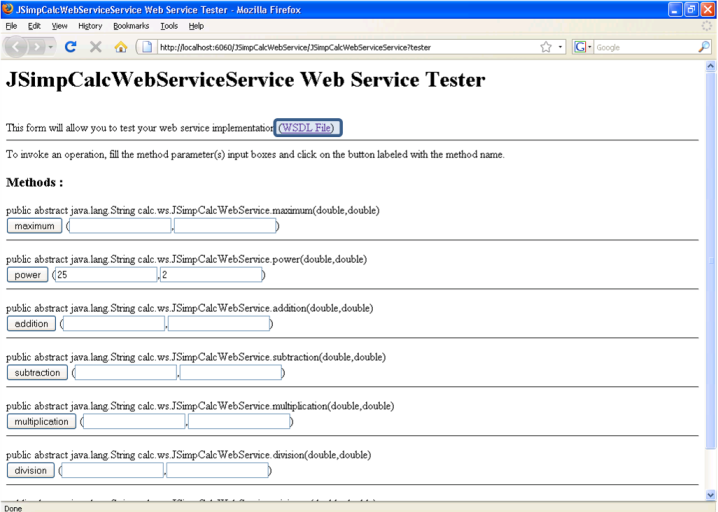
The above mentioned steps deploy the application and lunch the default browser in which the web service can be tested via SOAP request and response. Please refer to figure ten for sample output. We can also view the WSDL (Web Services Description Language) file by clicking on the hyperlink.

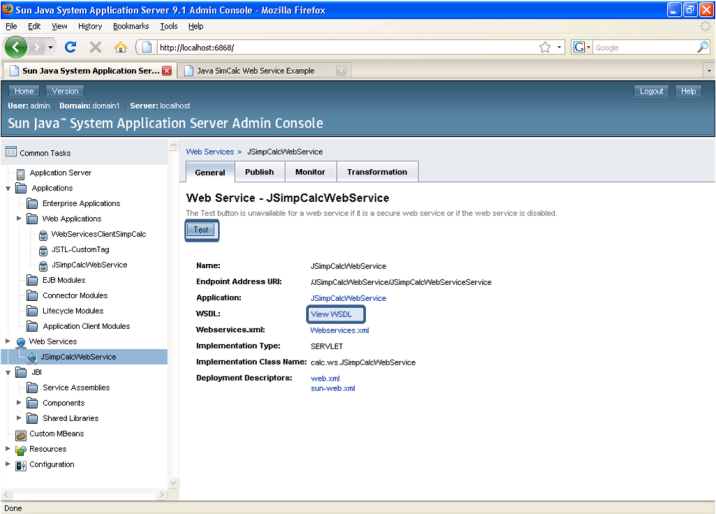
Alternatively, we can test the web service and view its WSDL document through our GlassFish application server’s admin console as shown

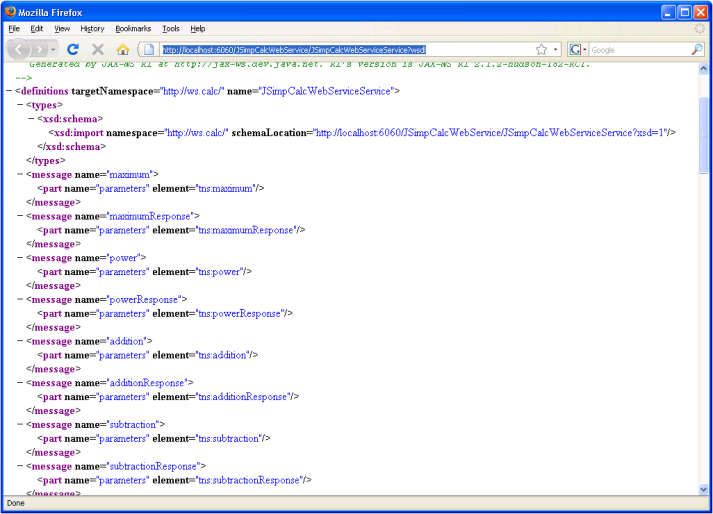
Once we click on the View WSDL link, we can view an XML file for describing our web service. The WSDL file should look like figure twelve.

The URL shown at the address bar will require invoking the web service. We shall demonstrate its usage during creating of our web application using ASP.NET.
Create ASP.NET Web Site Using C#
Now, our web service is ready to get invoked from non Java based development platform. In this article, we develop a sample ASP.NET based client. Using Visual Studio 2008, it can be achieved in few steps, which can be summarized as follows:
- Create ASP.NET web site.
- Add web reference.
- Write code to invoke web service.
- Test web service client application.
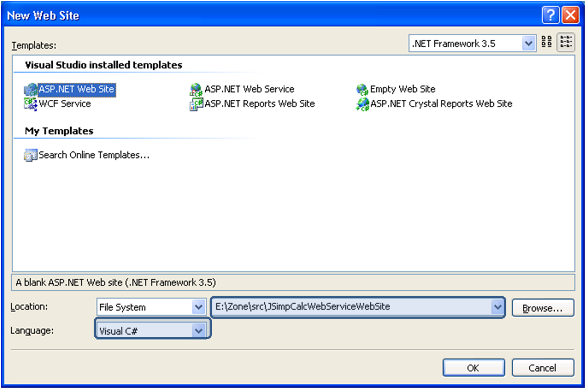
Step 1. Create ASP.NET Web Site
- Start Visual Studio 2008; go to the New → Web Site… which is available under File menu.

Select ASP.NET Web Site.
Ii. Select the folder in which we want to create the web site. In our case, it’s JSimpCalcWebServiceWebSite
Iii. Select the language Visual C# and click OK button.
Step 2. Add Web Reference
Now we need to mention the WSDL file in our web site. To add the web service reference, we must perform the following steps:
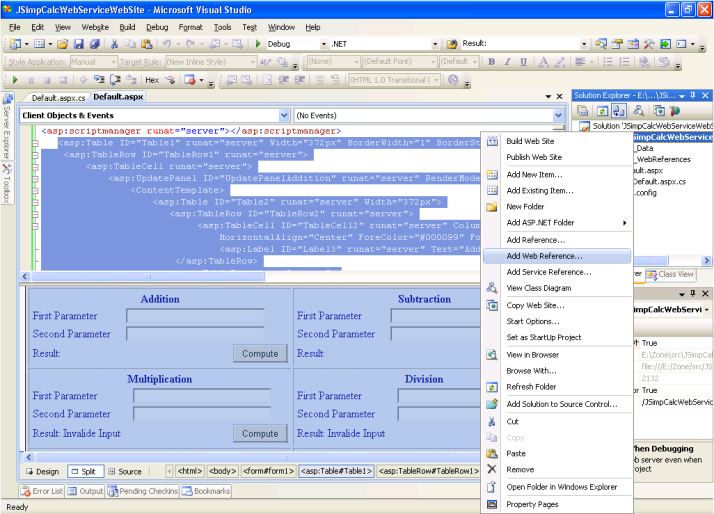
- Go to Solution Explorer window.
- Right click on the project name (in our case, it's JSimpCalcWebServiceWebSite). A context menu pops up.
- Click the Add Web Reference menu. The Add Web Reference dialog opens.

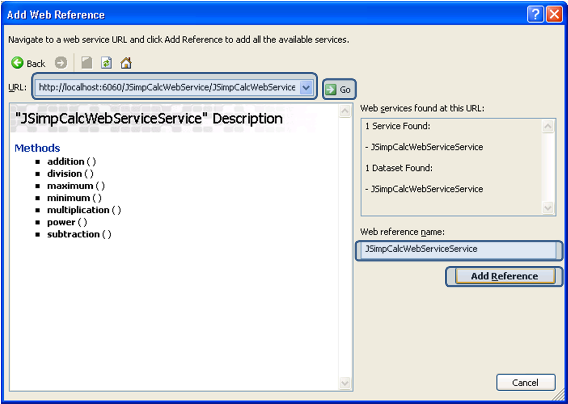
Iv. Copy and paste the WSDL URL from our web browser’s address bar (refer to figure twelve) to Add Web Reference dialog’s address bar and press go button (refer to figure fifteen).

v. We can see all the methods names of our web service. Give a name to the web reference (in this example, it's JSimpCalcWebService) and click the Add Reference button.
Step 3. Write Code to Invoke Web Service
Using C#, we can very easily invoke the web service with few lines of code:
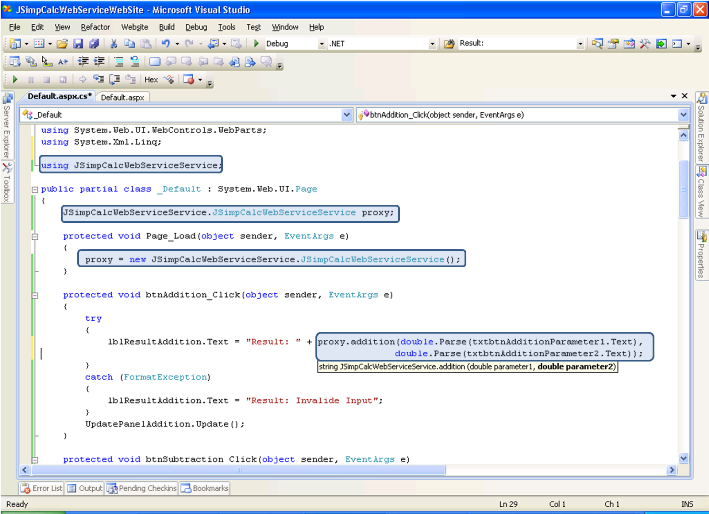
- We first design an ASP.NET page. The default fie name is Default.aspx (the source is available in zip file).
- Induce the web reference in to our code (i.e., Default.aspx.cs). For example:
Using JSimpCalcWebServiceService;
Iii. Next, create the object of the web reference.
JSimpCalcWebServiceService.JSimpCalcWebServiceService proxy =
New JSimpCalcWebServiceService.JSimpCalcWebServiceService();
Iv. Now, we can access the WebMethod like any other method call. For example:
Proxy.addition(10,20);

The code should look like follows:
Using System;
Using System.Configuration;
Using System.Data;
Using System.Linq;
Using System.Web;
Using System.Web.Security;
Using System.Web.UI;
Using System.Web.UI.HtmlControls;
Using System.Web.UI.WebControls;
Using System.Web.UI.WebControls.WebParts;
Using System.Xml.Linq;
Using JSimpCalcWebServiceService;
Public partial class _Default : System.Web.UI.Page
{
JSimpCalcWebServiceService.JSimpCalcWebServiceService proxy;
Protected void Page_Load(object sender, EventArgs e)
{
Proxy = new JSimpCalcWebServiceService.JSimpCalcWebServiceService();
}
Protected void btnAddition_Click(object sender, EventArgs e)
{
Try
{
LblResultAddition.Text = "Result: " +
Proxy.addition(double.Parse(txtbtnAdditionParameter1.Text),
Double.Parse(txtbtnAdditionParameter2.Text));
}
Catch (FormatException)
{
LblResultAddition.Text = "Result: Invalide Input";
}
UpdatePanelAddition.Update();
}
Protected void btnSubtraction_Click(object sender, EventArgs e)
{
Try
{
LblResultSubtraction.Text = "Result: " +
Proxy.subtraction(double.Parse(txtSubtractionParameter1.Text),
Double.Parse(txtSubtractionParameter2.Text));
}
Catch(FormatException)
{
LblResultSubtraction.Text = "Result: Invalide Input";
}
UpdatePanelSubtraction.Update();
}
Protected void btnMultiplication_Click(object sender, EventArgs e)
{
Try
{
LblResultMultiplication.Text = "Result: " +
Proxy.multiplication(double.Parse(txtMultiplicationParameter1.Text),
Double.Parse(txtMultiplicationParameter2.Text));
}
Catch (FormatException)
{
LblResultMultiplication.Text = "Result: Invalide Input";
}
UpdatePanelMultiplication.Update();
}
Protected void btnDivision_Click(object sender, EventArgs e)
{
Try
{
LblResultDivision.Text = "Result: " +
Proxy.division(double.Parse(txtDivisionParameter1.Text),
Double.Parse(txtDivisionParameter2.Text));
}
Catch (FormatException)
{
LblResultDivision.Text = "Result: Invalide Input";
}
UpdatePanelDivision.Update();
}
Protected void btnMaximum_Click(object sender, EventArgs e)
{
Try
{
LblResultMaxMin.Text = "Result: " +
Proxy.maximum(double.Parse(txtMaxMinParameter1.Text),
Double.Parse(txtMaxMinParameter2.Text));
}
Catch (FormatException)
{
LblResultMaxMin.Text = "Result: Invalide Input";
}
UpdatePanelMaxMin.Update();
}
Protected void btnMinimum_Click(object sender, EventArgs e)
{
Try
{
LblResultMaxMin.Text = "Result: " +
Proxy.minimum(double.Parse(txtMaxMinParameter1.Text),
Double.Parse(txtMaxMinParameter2.Text));
}
Catch (FormatException)
{
LblResultMaxMin.Text = "Result: Invalide Input";
}
UpdatePanelMaxMin.Update();
}
Protected void btnPower_Click(object sender, EventArgs e)
{
Try
{
LblResultPower.Text = "Result: " +
Proxy.power(double.Parse(txtPowerParameter1.Text),
Double.Parse(txtPowerParameter2.Text));
}
Catch (FormatException)
{
LblResultPower.Text = "Result: Invalide Input";
}
UpdatePanelPower.Update();
}
}
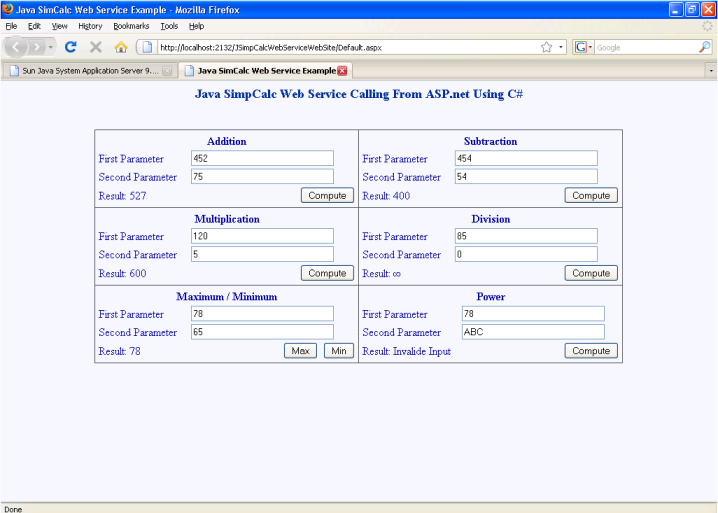
Step 4. Test Web Service Client Application
Now, it's time to test our web service client application by clicking on the Start Debugging toolbar button or by pressing F5 key. The web page should look like the figure below: