Unit – 2
Software Requirements Engineering
If the feasibility report is positive towards undertaking the project, next phase starts with gathering requirements from the user. Analysts and engineers communicate with the client and end-users to know their ideas on what the software should provide and which features they want the software to include.
Requirement Analysis
Requirement Analysis, also known as Requirement Engineering, is the process of defining user expectations for a new software being built or modified. In software engineering, it is sometimes referred to loosely by names such as requirements gathering or requirements capturing.
Requirement’s analysis encompasses those tasks that go into determining the needs or conditions to meet for a new or altered product or project, taking account of the possibly conflicting requirements of the various stakeholders, analyzing, documenting, validating and managing software or system requirements.
Activities for Requirement Analysis
Requirement’s analysis is critical to the success or failure of a systems or software project. The requirements should be documented, actionable, measurable, testable, traceable, related to identified business needs or opportunities, and defined to a level of detail sufficient for system design. Conceptually, requirements analysis includes four types of activity:
Key takeaway
Functional requirements
A functional requirement in software engineering determines a device or component. It defines the functions that must be performed by a programme. Nothing but inputs, their actions, and outputs are a function. It can be a calculation, data manipulation, business method, user interaction, or some other particular feature that determines what is likely to perform a system's purpose.
Requirements for usable applications allow you to capture the system's expected actions. This conduct may be represented in the form of functions, facilities or tasks or which system must be executed.
Example of functional requirements:
Some examples of non-functional specifications are available here:
● Only workers at the managerial level have the right to access revenue data.
● It is important to integrate the software framework with the banking API.
● Automatically, the programme validates clients against the ABC Contact Management System
● The Sales System should allow users to record sales of customers
Advantages of functional requirement
● Helps you to check if all the functionalities specified in the functional requirement of that application are given by the application.
● A document of functional specifications allows you to identify a system's functionality or one of its subsystems.
● Functional specifications help to define missing requirements along with requirement review. They help describe the intended service and behaviour of the system clearly.
● Errors caught in the collection stage of the Practical Requirement are the cheapest to repair.
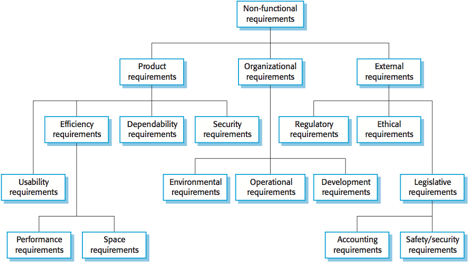
Non - functional requirements
The quality attribute of a software system is specified by a non-functional requirement. They reflect a collection of criteria that are used to judge a system's basic activity. How quick, for example, does the website load?
To ensure the usability and efficacy of the entire software framework, a non-functional requirement is vital. Failure to meet non-functional specifications will lead to systems that do not meet the needs of users.
Non-functional specifications allow you to enforce system design restrictions or limitations through the various agile backlogs. For e.g., if the number of simultaneous users is > 10000, the site should be loaded within 3 seconds. It is just as important as a functional requirement to define non-functional requirements.
Example of non - functional requirements:
Some examples of non-functional specifications are available here:
● Users must, immediately after the first successful login, adjust the initially assigned login password. In addition, the original can never be reused.
● Any failed attempt by a user to access a data item must be registered on the audit trail.
● A website should be able to manage the effect of 20 million users on its results.
● The device needs to be portable. Therefore, switching from one OS to another OS causes no problem.
Advantages of non - functional requirements
Non-functional testing's benefits/pros are:
● The non-functional specifications ensure that legal and regulatory laws are observed by the software system.
● They guarantee the reliability, usability and productivity of the software system.
● They guarantee good user experience and ease of software activity.
● They help to formulate the information system security strategy,

Fig 1: non - functional requirement
Key takeaway:
● A functional requirement in software engineering determines a device or component.
● It defines the functions that must be performed by a programme.
● The quality attribute of a software system is specified by a non-functional requirement.
A specification of software requirements (SRS) is a document that explains what the software is supposed to do and how it is expected to work. It also describes the functionality needed by the product to fulfil the needs of all stakeholders (business, users)
A Software Specifications Specification (SRS) is a document that provides a complete overview of the anticipated performance of the device. It is normally signed off at the conclusion of the engineering process of the specifications.
A standard SRS consists of -
● A purpose - Initially, the main objective is to clarify and illustrate why this document is important and what the intention of the document is.
● An overall description - The product summary is explained here. It's simply a rundown or an overall product analysis.
● Scope of this document - This outline and demonstrates the overall work and primary goal of the paper and what value it can bring to the consumer. It also provides a summary of the cost of construction and the necessary time.
When embedded in hardware, or when linked to other software, the best SRS documents describe how the software can communicate.
Some of the attractive qualities of an SRS are
1. Correct
2. Complete
3. Unambiguous
4. Verifiable
5. Consistent
6. Ranked for importance and/or stability
If there is any cost-effective mechanism that can verify if the final software meets the requirement, the requirement is verifiable.
5. If there is no requirement which conflicts with another, it is consistent. Terminology may trigger inconsistencies; different specifications, for example, can apply to the same object using different words. Logical or temporal contradictions between requirements that trigger inconsistencies can occur. This happens whenever any software device incorporates two or more of the SRS. For instance, suppose a requirement states that before another event f, an event e is to occur. But then another set of specifications states that event f should occur before event e (directly or indirectly by transitivity) before event e. Inconsistencies in an SRS can represent some significant issues.
6. An SRS is graded for significance and/or stability if the criteria for each requirement is the meaning of the requirement and its stability are indicated. The stability of the market reflects the chances that it will improve in the future. This can be expressed in terms of the projected amount of transition. For iterative growth, this understanding of the value each requirement offers is necessary. This assessment is focused on the collection of requirements for an iteration.
Of all these characteristics, completeness is probably the most essential property to create and also the most difficult. Incompleteness is one of the most common shortcomings in design specifications. Missing specifications require additions and adjustments to the specifications later in the development cycle, which are also costly to implement. Incompleteness is also a significant cause of the customer's disagreement with the supplier.
COMPONENTS OF AN SRS
Some of the device properties that an SRS can define are listed here.
1. Functional requirements
The functional requirements specify what output from the given inputs should be generated. So, they simply define the connectivity between the system's input and output. For each practical demand:
2. Performance requirements
The performance restrictions on the software system are defined in this section of the SRS. It is important to clearly define all specifications relating to the performance characteristics of the system. For a user event or screen refresh time or a mix of both, performance criteria are usually expressed as processed transaction s per second or response time from the device. It is a good idea for the most used or important transactions, user events and screens to pin down performance criteria.
3. Design constraints
The client environment can prohibit the designer from including some design constraints that need to be met. Standard enforcement, resource limitations, operating environment, reliability and security specifications and policies that could have an impact on the system design are the various design constraints. All such constraints should be defined and specified by an SRS.
Standards compliance: This defines the specifications for the standard to be adopted by the framework. The criteria which include the format of the report and the respective procedures.
Hardware imitations: To run, the programme requires some current or predetermined hardware, thus enforcing design restrictions. Hardware limitations which include the types of machines used to provide memory space for the operating system, etc.
Fault tolerance: The criteria for fault tolerance will impose a significant restriction on the design of the device. Requirements for fault tolerance often make the system more complicated and costly, so they should be reduced.
Security: Security specifications for all types of systems have become important and relevant at the moment. Security standards limit the use of certain commands to manage access to the database, provide various forms of access, require different individuals to access, require the use of passwords and cryptography techniques, and retain a device log of activities.
4. External interface requirements
For the specifications of each external interface:
a. All potential machine encounters with people's hardware and other software should be clearly described.
b. The characteristics of each software product user interface should be defined and
c. Logical features of each interface between the software product and the hardware components for hardware interfacing should be specified by the SRS.
Key takeaway:
Software engineering standards and related documents have been established by the IEEE, ISO, and other standards organizations. A software engineering company may adopt standards willingly or be forced to do so by the customer or other stakeholders. SQA's role is to make sure that the guidelines that have been established are followed and that all work items are compliant with them.
SRS creation is a joint effort that begins with the design of a software project and ends with the conversion of the SRS text. A basic structure and components for SRS have been proposed by several organizations. The IEEE has laid out a basic framework for software creation.
An example of a simple SRS outline is as follows:
Introduction -
● purpose
● Document convention
● Intended audiences
● References
● Additional information
Overall description -
● Product perspective
● Product function
● User environment
● Design
● Assumptions & depended
External interface requirement -
● User interface
● Hardware interface
● Software interface
● Communication protocols and interfaces
System features -
● Description and priority
● Action/result
● Functional requirements
Key takeaway:
A decision table is a quick visual representation of certain actions to take in response to certain conditions. The knowledge in decision tables may also be interpreted as decision trees or as if-then-else and switch-case statements in a programming language.
A decision table, also known as a cause-effect table, is a good way to settle for various combinations of inputs and outputs. The cause-effect table is named after a similar logical diagramming method known as cause-effect graphing, which is primarily used to generate the decision table.
Decision Table: Combinations
CONDITIONS STEP 1 STEP 2 STEP 3 STEP 4
Condition 1 Y Y N N
Condition 2 Y N Y N
Condition 3 Y N N Y
Condition 4 N Y Y N
Importance of decision table:
Advantages
Key takeaway:
Software analysis and design includes all activities, which help the transformation of requirement specification into implementation. Requirement specifications specify all functional and non-functional expectations from the software. These requirement specifications come in the shape of human readable and understandable documents, to which a computer has nothing to do.
Software analysis and design is the intermediate stage, which helps human-readable requirements to be transformed into actual code.
The high-level design breaks the ‘single entity-multiple component’ concept of architectural design into a less-abstracted view of subsystems and modules and depicts their interaction with each other. High-level design focuses on how the system along with all of its components can be implemented in forms of modules. It recognizes the modular structure of each sub-system and their relation and interaction among each other.
Detailed design
Detailed design deals with the implementation part of what is seen as a system and its sub-systems in the previous two designs. It is more detailed towards modules and their implementations. It defines the logical structure of each module and their interfaces to communicate with other modules.
A good software design implies clean decomposition of the problem into modules and the neat arrangement of these modules in a hierarchy. The primary characteristics of neat module decomposition are low coupling and high cohesion.
Cohesion is a measure of functional strength of a module. A module having low coupling and high cohesion is said to be functionally independent of other modules. Functional independence means that a cohesive module performs a single function or task. A functionally independent module has very little interaction with other modules.
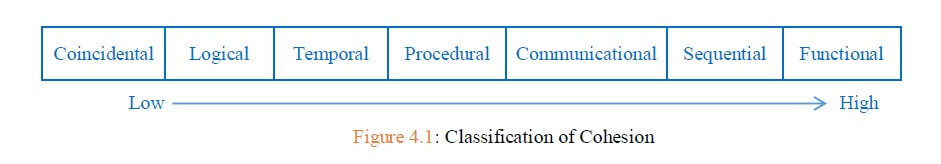
Types of Cohesion
The different classes of cohesion that a module may possess are shown:

Fig 2: Classification of cohesion
Communicational Cohesion: A module is said to have communicational cohesion, if all functions of the module refer to or update the same data structure, e.g., the set of functions defined on an array or a stack.
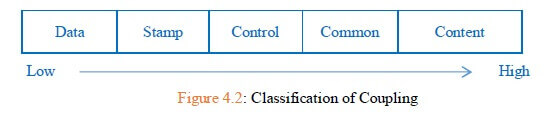
Coupling
Coupling between two modules is a measure of the degree of interaction or interdependence between the two modules. A module having low coupling and high cohesion is said to be functionally independent of other modules.
If two modules interchange huge amounts of data/information, then they are highly interdependent. The degree of coupling between two modules depends on their interface complexity, which is basically determined by the number of types of parameters that are interchanged while invoking the functions of the module.
The classification of the different types of coupling helps to quantitatively estimate the degree of coupling between two modules. Five types of coupling can occur between any two modules.

Fig 3: Classification of coupling
Key takeaway:
Modular software design is one in which the original problem statement is broken down into several modules. Modular nature is the basic characteristic of a good software design. When decomposed, each module has its own functionality to take care of. And each module will interact with other modules to form the complete software system.
While decomposing the problem statement into modules, it should be ensured that each module should be designed such that they are functionally independent. There should be very little or no interactions with other modules involved. This would decrease the dependency of one module on another module. This would also help each module to be understood separately.
A software design is said to be modular if the different modules have high cohesion and their inter-module couplings are low.
Layering
A layered software design is one in which when the call relationships among different modules are represented graphically, it would result in a tree-like diagram with clear layering. In the layered design, the modules are arranged in the hierarchy of layers.
In such a design, a module can only invoke functions of the modules in the layer immediately below it. The higher layer module can be considered similar to management who can invoke a lower layer module to get a certain task done.
Layered arrangement of modules makes the work easily understandable, since the layered design easily reflects the relationships among different layers and clears which layer invokes the other layers. This is also helpful in debugging in case of error. When failure is detected then it is obvious that only the lower layer can possibly be the source of the error.
Key takeaway
Data flow diagram is a graphical representation of the flow of data in an information system. It is capable of depicting incoming data flow, outgoing data flow and stored data. The DFD does not mention anything about how data flows through the system.
There is a prominent difference between DFD and Flowchart. The flowchart depicts the flow of control in program modules. DFDs depict the flow of data in the system at various levels. DFD does not contain any control or branch elements.
DFD Components
DFD can represent Source, destination, storage and flow of data using the following set of components -

Fig 4: DFD component
● Entities - Entities are the source and destination of information data. Entities are represented by rectangles with their respective names.
● Process - Activities and action taken on the data are represented by Circle or Round-edged rectangles.
● Data Storage - There are two variants of data storage - it can either be represented as a rectangle with absence of both smaller sides or as an open-sided rectangle with only one side missing.
● Data Flow - Movement of data is shown by pointed arrows. Data movement is shown from the base of the arrow as its source towards the head of the arrow as destination.
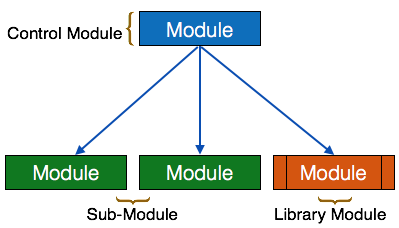
Structure Charts
Structure chart is a chart derived from the Data Flow Diagram. It represents the system in more detail than DFD. It breaks down the entire system into lowest functional modules, describes functions and sub-functions of each module of the system to a greater detail than DFD.
Structure chart represents the hierarchical structure of modules. At each layer a specific task is performed.
Here are the symbols used in construction of structure charts -
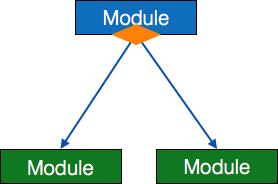
● Module - It represents process or subroutine or task. A control module branches to more than one sub-module. Library Modules are reusable and invokable from any module.

● Condition - It is represented by a small diamond at the base of the module. It depicts that the control module can select any subroutine based on some condition.

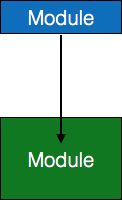
● Jump - An arrow is shown pointing inside the module to depict that the control will jump in the middle of the sub-module.

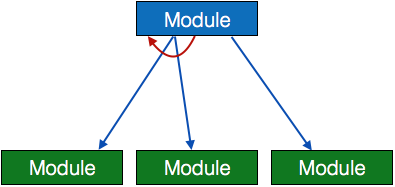
● Loop - A curved arrow represents a loop in the module. All sub-modules covered by loop repeat execution of modules.

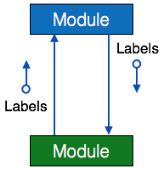
Data flow - A directed arrow with an empty circle at the end represents data flow.

● Control flow - A directed arrow with a filled circle at the end represents control flow.

Key takeaway
It’s a structured method for analyzing, designing a system by applying the object-orientated concepts, and developing a set of graphical system models during the development life cycle of the software.
Object Oriented Analysis (OOA) is the first technical activity performed as part of object-oriented software engineering. OOA introduces new concepts to investigate a problem. It is based in a set of basic principles, which are as follows-
User interface is the front-end application view to which the user interacts in order to use the software. The software becomes more popular if its user interface is:
There are two types of User Interface:

Fig 5: User Interface Design Process
The analysis and design process of a user interface is iterative and can be represented by a spiral model. The analysis and design process of the user interface consists of four framework activities.
Key takeaway
User interface is the front-end application view to which the user interacts in order to use the software.
A command language is a language for job control in computing. It is a domain-specific and interpreted language; common examples of a command language are shell or batch programming languages.
These languages can be used directly at the command line, but can also automate tasks that would normally be performed manually at the command line. They share this domain—lightweight automation—with scripting languages, though a command language usually has stronger coupling to the underlying operating system.
Command languages often have either very simple grammars or syntaxes very close to natural language, to shallow the learning curve, as with many other domain-specific languages.
● Menu - Menu is an array of standard commands, grouped together and placed at a visible place (usually top) inside the application window. The menu can be programmed to appear or hide on mouse clicks.
● Icon - An icon is a small picture representing an associated application. When these icons are clicked or double clicked, the application window is opened. Icon displays applications and programs installed on a system in the form of small pictures.
References: