UNIT-6
INTRODUCTION TO ANIMATION AND GAMING
Segment is smallest possible area in two points in computer graphics.
It is in form of array like a table that keeps the commands in a way to display it at the screen.
The segment has following four parts.
The visualization of particular part of picture, sub division of picture done by using segment in computer graphics.
The scaling, rotation and translation of picture perform in the presence on segment.
Each segment is associated with components.
The components consist of set of attributes and image transformation parameters like scaling, rotation.
Following are two types of segment.
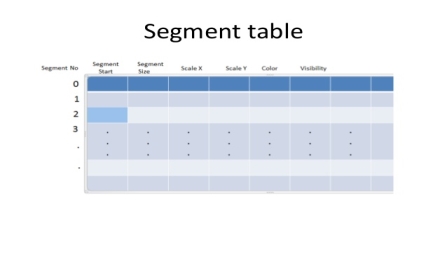
The segment table is used to keep the record of length of similar segments in its memory.
The new entry in the table includes the length of segment.
It is used to check the segment is already in its memory, if exist the bit is ultimately required.
Following figure shows the segment table.

The segment is created if no other segment is opened.
Since two segments can’t be opened at the same time as it is difficult to assign the drawing instruction to particular segment.
The segment created must have valid name to identify.
There should not be the same name of two segments.
Following are some steps to create a segment.
The segment needs to be closed after all display file instructions then renamed the segment as 0.
If two unnamed segments are present then no need to be delete the segment.
Following are some steps to close the segment:
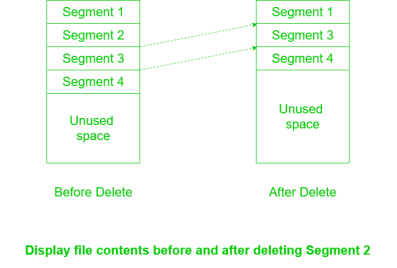
Segment Deleting:
The segment should be deleting without destroying the entire display and recover the space occupied by the segment as shown in figure.

Following are some step to delete the segment:
Segment Renaming:
The segment renaming is used to achieve double buffering.
Double buffering means the one copy is for showing and other for create, alter and for animation.
Following are some step to rename the segment:
Each segment is having the visibility attribute.
The segment’s visibility is stored in an array as part of the segment table.
By checking this array, we can determine whether or not the segment should be displayed.
Figure shows the visibility along line, point and from segment.

Animation is the movement on the screen of the display device.
Animation means giving life to any object in graphics.
It is created by displaying a sequence of still images.
Animation is the technique of designing, drawing, making layout and preparation of photographic series that are integrated to create a multimedia and games.
It connects the exploitation and the management of still images to generate the illusion of movement.
A person who creates the animation is called animator.
Conventional Animation:
The conventional model has unlimited technology and computing techniques.
It is faster than computer animation for high quality.
The complete control of drawing and motion in conventional animation.
Theconventional animation is limited by artistic ability.
Computer Animation:
In computer animation many frames can be calculated instead of drawing.
Many variations can be tried quickly in computer.
The complex 3D models are easy to draw in computer animation as in this don’t have to draw different views.
In computer animation there are fewer tedious steps.
Following are some steps of designing the animation sequences.
1. Layout of Storyboard
It is an action layout that is used to illustrate the motion sequence as a set of basic events which are to acquire place.
It is an animation that selects the storyboard layout.
Hence the storyboard layout comprises the set of rough sketches.
2. Definition of Object
The definition of object is applied on all the participant objects in action.
The objects can be treated as fundamental shapes or related to movement with shapes.
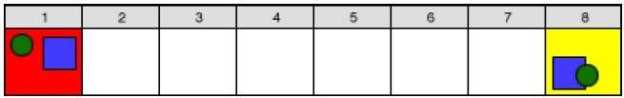
3. Specification of Key Frame
It is detailed drawing of the scene at an exact time in the animation sequence.
In each key frame all objects are positioned according to time for that frame.
In the action several key frames are used at the extreme positions and other keys are spaced.
Hence the time interval of key frame is not great.
More key frame is given for intricate motion than for easy and slowly varying motions.
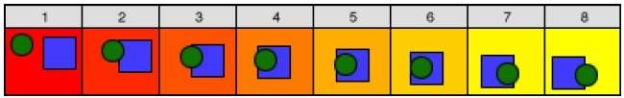
4. In Between Frames Generation
The in-among frames are the frames are the middle frame in key frames.
Most of the among frames are based on the media that are utilized to display animation.
Commonly the 24 frames are needed per second and graphic terminal are refreshed on the rate of 30 to 60 frames per second.
The time interval for the motion is set up and therefore 3 to 5 among for each pair of key frames.
Several key frames can be duplicated by identified the speed for motion.
The animation sequences are handled with the set of animation routines.
Following are some languages that are used as animation languages.
Several animation languages have been developed.
The animation functions are used as graphics editor, key frame generator, in-between generator and standard graphic routines.
The graphic editor is used to design and modify object shapes using spline surfaces, constructive solid geometry methods or other representation.
The changes in animation will be defined by key framing.
In animation every frame is the key frame which is created frame by frame.
In 3D animation the exact position of the given object is not specify on every single frame.
For specifying this position, they create key frames.
Key frame is important for changing size, shape or the other properties of the object in animation.
The computer then search out all the in-between frames and saves an extreme amount of time for animator.
Following figure shows the key frames that are created by computer and user.


The transformation of the object from one form to another form is called as morphing.
It most complicated transformation.
It is shortened from the metamorphosis.
It looks like the two images are mixed into each other as fluid mixes.
In technical terms the images are distorted and fade occurs between them.
The morphing can be applied on any of the motion that changes the shape.
In animation the motion can be expressed in various terms.
Direct Motion Specification:
It is a straight forward method to define a motion.
In this rotation angles and translation vectors are given explicitly.
The matrices are used to translate the position of coordinates.
It is a simple method used by simple user programmed animation sequences.
Goal Directed System:
The motion which describes the action in animation is defined by the goal directed system.
It specifies the motion parameters which have given the goal of the animation.
For example, if we want to move an object from one position to destination, we use goal directed system.
The components motion will be interpreted as a accomplished selected task in goal directed system.
Kinematics and Dynamics:
Kinematics and the dynamics are also used to construct animation sequences.
In kinematics the motion parameters positions, velocity and without references force which causes the motion are specified.
For constant velocity the motion of rigid bodies are designated by giving initial position and velocity vector for each objects.
In dynamics the specification of forces is required which produces the velocities and acceleration.
The gaming is the part of applied mathematics that is used in social science, economy, biology, computer science and in philosophy.
It is a design tool.
It is represented as the mathematics of human interaction.
It is s formal way to analyse interaction between agents who behave strategically.
It is used in conflict situation for making decision.
The platform where users can play game is known as gaming platform.
There are some gamming platform as follows.
Following are the advances in gaming: