Unit - 1
Web Essentials and Mark-up language- HTML
● Alternative name to internet is either the net or web.
● The internet is also considered a Superhighway for transmitting information.
● It is the largest network in the world that connects hundreds of thousands of individual networks all over the world. The Internet moves your ideas and information from one place to another place.

Fig 1: internet
How to access the Internet
● The Internet utilizes the TCP/IP protocol and is accessed using a computer modem, broadband network that is connected through an ISP (Internet Service Provider).
● An Internet Service Provider (ISP) is an organization which provides services for accessing and using the internet.
● In the case of broadband, many computers use Wi-Fi to connect to router that is connected to the ISP.
● Many of the institutes, schools and businesses have direct access to the Internet using special high-speed communication lines and equipment.
● Students and employees can access through the organization’s Local Area Networks (LAN) or through their own personal computers.
● As the Internet contains billions of web pages created by different companies from around the world, the search engine is used for finding information on the Internet.
Uses of the Internet:
● Files, pictures, songs, and video can be shared by downloading (receiving) and uploading (sending).
● Send e-mail messages.
● The Internet is also used for communicating with others through social networks, online games, forums, chat, e-mails etc.
● Participate in discussion groups, such as mailing lists and newsgroups.
● Surfing the web.
● To make life more convenient internet also provides thousands of services. For example, many financial Companies offer online banking that enables a user to manipulate and view their account online.
Key takeaway
The internet is also considered a Superhighway for transmitting information.
It is the largest network in the world that connects hundreds of thousands of individual networks all over the world.
Internet Protocols (IP) are a set of rules that regulate data transmission and communication over the internet. In order to transfer data, both the sender and the receiver must use the same protocols. Let's use the example of a language to better comprehend it. Any language has its unique vocabulary and grammar that we must learn if we want to communicate effectively in that language. Similarly, anytime we access a website or send data to another device over the internet, these operations are governed by a set of rules known as internet protocols.
Working of internet protocol
Data is organised into small chunks called packets on the internet and many other data networks. The underlying hardware and software divides each large data packet transferred between two network devices into smaller packets. Each network protocol specifies how data packets must be arranged in accordance with the protocols that the network supports.
Types of internet protocol
Different types of Internet Protocols are used for different purposes: -
● Transmission Control Protocol (TCP)
● Internet Protocol (IP)
● User Datagram Protocol (UDP)
● Post office Protocol (POP)
● Simple mail transport Protocol (SMTP)
● File Transfer Protocol (FTP)
● Hyper Text Transfer Protocol (HTTP)
● Hyper Text Transfer Protocol Secure (HTTPS)
● Telnet
● Gopher
Transmission Control Protocol (TCP): TCP is a well-known communication protocol for sending and receiving data over a network. It separates any communication into a series of packets that are sent from the source to the destination, where they are reassembled.
These are a collection of universal rules that allow various types of computers to communicate with one another. The IP protocol ensures that each machine connected to the Internet has a unique serial number, which is known as an IP address. TCP defines how data is transmitted over the internet and how IP packets should be split down. It also ensures that the packets contain information about the message's source, destination, and the order in which the message data should be reassembled, as well as ensuring that the message was sent correctly to the specified destination.
Internet Protocol (IP): IP was created with the intention of being used as an addressing protocol. It's most commonly associated with TCP. Packets with IP addresses are routed through multiple nodes in a network until they reach their destination system. TCP/IP is the most widely used protocol for networking.
User Datagram Protocol (UDP): UDP is a loss-tolerant and low-latency communication protocol that works as a replacement for the Transmission Control Protocol.
Post office Protocol (POP): POP3 is a protocol for receiving incoming electronic mail. It has two Message Access Agents (MAAs) for accessing messages from the mailbox: one is a client MAA (Message Access Agent) and the other is a server MAA (Message Access Agent). This protocol allows us to retrieve and handle emails sent to the receiver's computer from the mailbox on the receiver's mail server. Between the receiver and the receiving mail server, this is implied.
Simple mail transport Protocol (SMTP): SMTP is a protocol for sending and distributing outgoing email. For sending and distributing outgoing emails, certain protocols are essential. This protocol extracts the recipient's email address from the message's header and adds the message to the outgoing mail queue. And as soon as the email is delivered to the recipient's email address, it is removed from the outgoing list.
File Transfer Protocol (FTP): Users can move files from one system to another using FTP. Program files, multimedia files, text files, and documents, among others, are examples of file types.
HyperText Transfer Protocol (HTTP): HTTP is a protocol for exchanging hypertext between two or more systems. Links are created using HTML tags. These links can take any form, including text and graphics. HTTP is based on client-server concepts, allowing a client system to connect to a server machine in order to send a request. The server acknowledges the client's request and responds as appropriate.
HyperText Transfer Protocol Secure (HTTPS): Hyper Text Transfer Protocol (HTTPS) is an acronym for Hyper Text Transfer Protocol. Secure is a standard protocol for securing communication between two computers, one of which is using a browser and the other is retrieving information from a web server. HTTP is a hypertext transfer protocol that transfers data between a client browser (request) and a web server (answer) in a hypertext format. HTTPS is similar to HTTP, except that the data is transferred in an encrypted format. As a result, https prevents hackers from interpreting or altering data while packets are being transferred.
Telnet: Telnet is a set of rules for connecting two systems via the Internet. Remote login is the phrase used to describe the process of connecting. The local computer initiates the connection request, and the remote computer accepts the connection.
Gopher: Gopher is a set of rules that can be used to search, retrieve, and display documents from remote locations. The client/server model is also used by Gopher.
Key takeaway
Internet Protocols (IP) are a set of rules that regulate data transmission and communication over the internet. In order to transfer data, both the sender and the receiver must use the same protocols. Let's use the example of a language to better comprehend it.
The World Wide Web is a network of interconnected hypertext documents that can be accessed through the Internet. The World Wide Web is a massive array of interconnected pages of information from all over the world.
World Wide Web, which is also known as a Web, is a collection of websites or web pages stored in web servers and connected to local computers through the internet. These websites contain text pages, digital images, audios, videos, etc. Users can access the content of these sites from any part of the world over the internet using their devices such as computers, laptops, cell phones, etc. The WWW, along with the internet, enables the retrieval and display of text and media to your device.
The building blocks of the Web are web pages which are formatted in HTML and connected by links called "hypertext" or hyperlinks and accessed by HTTP. These links are electronic connections that link related pieces of information so that users can access the desired information quickly. Hypertext offers the advantage to select a word or phrase from text and thus to access other pages that provide additional information related to that word or phrase.
A web page is given an online address called a Uniform Resource Locator (URL). A particular collection of web pages that belong to a specific URL is called a website, e.g., www.facebook.com, www.google.com, etc. So, the World Wide Web is like a huge electronic book whose pages are stored on multiple servers across the world.
How to Access the Web
● A web browser is a special software program that enables you to view web pages on your computer. Browsers connect computers to the Internet and allow people to “surf the web” that is to get the required information.
● For example web browsers are used to connect you to remote computers, open and transfer files, display text and images.
● Examples of Web browser: Netscape Navigator (Navigator) and Internet Explorer.
Client/Server Structure of the Web:
● Web is a collection of files that reside on computers called Web servers that are located all over the world and are connected to each other through the Internet.
● Your computer becomes a Web client in a worldwide client/server network, when you use internet connection to become part of the web.
● A Web browser is the software that you run on your computer to make it work as a web client.
Key takeaway:
- The World Wide Web is a network of interconnected hypertext documents that can be accessed through the Internet.
- The World Wide Web is a massive array of interconnected pages of information from all over the world.
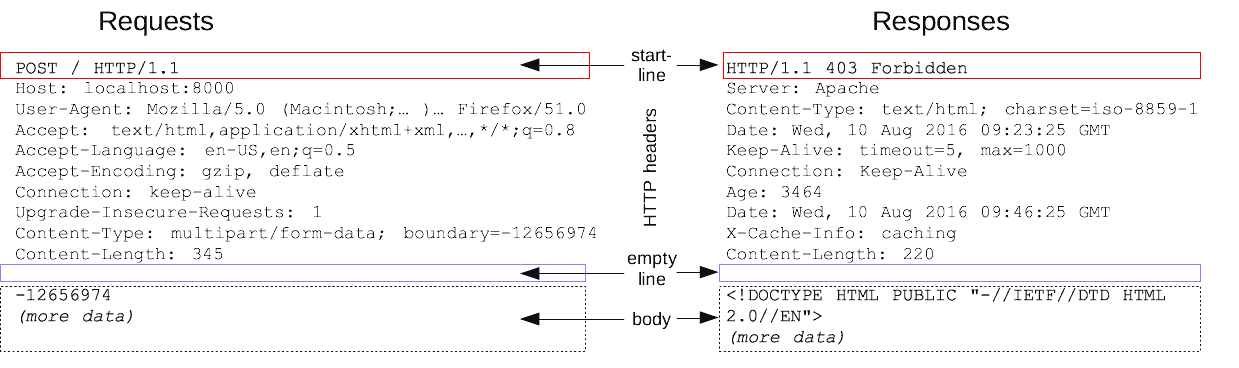
HTTP requests and responses have a similar structure and are made up of the following elements:
● A starting point defining the requests to be implemented, as well as their success or failure status. This is always a single line to begin with.
● An optional set of HTTP headers defining the body of the message or specifying the request.
● A blank line indicates that the request's meta-information has been sent.
● An optional body containing data related to the request (such as the text of an HTML form) or the response page. The start-line and HTTP headers specify the presence of the body and its size.
The HTTP message's start-line and HTTP headers are referred to as the head of the request, while the payload is referred to as the body.

HTTP Requests
Start line
HTTP requests are messages delivered by the client to the server to initiate an activity. Three elements make up their opening line:
- The action to be performed is described by an HTTP method, which might be a verb (like GET, PUT, or POST) or a noun (like HEAD or OPTIONS). For instance, GET implies that a resource should be retrieved, while POST suggests that data should be sent to the server (creating or modifying a resource, or generating a temporary document to send back).
- The request context usually defines the request target, which is commonly a URL or the absolute path of the protocol, port, and domain. The format of this request target differs depending on which HTTP method is used. It's possible.
● An absolute route, with a '?' and query string at the end. The origin form, also known as the most common form, is used with the GET, POST, HEAD, and OPTIONS methods.
● POST / HTTP/1.1
● GET /background.png HTTP/1.0
● HEAD /test.html?query=alibaba HTTP/1.1
● OPTIONS /anypage.html HTTP/1.0
● When using GET with a proxy, a whole URL, also known as the absolute form, is typically utilised.
GET https://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
● The authority form is the part of a URL that consists of the domain name and, optionally, the port (prefixed by a ':'). When creating an HTTP tunnel, it's only used with CONNECT. CONNECT developer.mozilla.org:80 HTTP/1.1
● With OPTIONS, the asterisk form, a plain asterisk ('*'), is used to indicate the entire server. OPTIONS * HTTP/1.1
3. The HTTP version, which dictates the structure of the remaining message and serves as a predictor of the response's expected version.
Header
A request's HTTP headers have the same fundamental form as an HTTP header: a case-insensitive string, a colon (':'), and a value whose shape is determined by the header. The entire header, including the value, is contained on a single line that can be fairly extensive.
Requests can have a variety of headers. They can be classified into various categories:
● General headers, like Via, apply to the message as a whole.
● Request headers, like User-Agent or Accept, modify the request by specifying it further (like Accept-Language), by giving context (like Referer), or by conditionally restricting it (like If-None).
● Representation headers like Content-Type that describe the original format of the message data and any encoding applied (only present if the message has a body).
Body
The body of the request is the last part. Requests that fetch resources, such as GET, HEAD, DELETE, or OPTIONS, typically do not require one. Some requests, such as POST requests, transmit data to the server in order to update it (containing HTML form data).
The human body can be classified into two categories:
● The two headers Content-Type and Content-Length identify single-resource bodies, which are made up of a single file.
● Multiple-resource bodies are made up of several parts, each of which contains a separate piece of information. HTML Forms are commonly related with this.
HTTP Responses
Status line
The status line, or first line, of an HTTP response provides the following information:
● HTTP/1.1 is the most common protocol version.
● The request's success or failure is indicated by a status code. The status codes 200, 404, and 302 are commonly used.
● A status message. A short, solely informative textual description of the status code to assist human comprehension of the HTTP message.
● The following is an example of a status line: HTTP/1.1 404 Not Found.
Headers
HTTP response headers have the same structure as every other header: a case-insensitive string, a colon (':'), and a value whose shape is determined by the header type. The entire header is displayed as a single line, including the value.
Responses can have a variety of headers. These can be classified into various categories:
● Via, for example, is a general header that applies to the entire message.
● Vary and Accept-Ranges are response headers that provide additional information about the server that does not fit in the status line.
● Content-Type headers, for example, describe the message data's original format and any encoding applied (only present if the message has a body).
Body
The body is the final component of a response. Not all responses include one: those with a status code that adequately answers the request without requiring a payload (such as 201 Created or 204 No Content) normally don't.
The human body can be split into three categories:
● Single-resource bodies, which are defined by two headers: Content-Type and Content-Length, and consist of a single file of known length.
● Single-resource bodies encoded by chunks with Transfer-Encoding set to chunked, consisting of a single file of undetermined length.
● Multiple-resource bodies are made up of several parts, each of which contains a different chunk of information. These are quite uncommon.
Web client and web server
Web material is stored on servers. Because web servers use the HTTP protocol, they are commonly referred to as HTTP servers. These HTTP servers store Internet data and deliver it to HTTP clients when they request it. Clients send HTTP requests to servers, and servers respond with HTTP responses containing the required data, as shown in Figure. HTTP clients and HTTP servers are the foundational elements of the World Wide Web.

Fig: Web clients and servers
You almost certainly use HTTP clients on a daily basis. A web browser, such as Microsoft Internet Explorer or Netscape Navigator, is the most prevalent client. HTTP items are requested from servers and shown on your screen by web browsers.
The front end, or user side, of the web architecture is the web client. It can be a web browser or a web application that uses the hypertext transfer protocol (HTTP) to format and transport data from a web server to the end-user, such as documents, photos, videos, and audio files.
The web client connects to web servers via the Internet and offers an interface for end-users to interact with them. It uses HTTP to request data or web content, and the web server uses the same protocol to respond to the web client. Accessibility for all users, faster content loading, mobile compatibility, efficient error handling, and effective navigation are just a few of his important characteristics.
The server is on the other side of the communication connection, serving the document that the client has requested. Virtually, a server appears to be a single machine; however, it could be a collection of servers sharing the load (load balancing), or a complex piece of software interrogating other computers (such as a cache, a database server, or e-commerce servers) to generate the document on demand entirely or partially.
A server does not have to be a single machine; multiple instances of server software can be hosted on the same machine. They may even share the same IP address thanks to HTTP/1.1 and the Host header.
HTML was created by Tim Berners-Lee at CERN.
HTML stands for Hyper Text Markup Language. It is a formatting language used to define the appearance and contents of a web page. On a web page, it helps us to arrange text, images, audio, and video.
Basically Web pages i.e. all HTML documents are linked together by using some links, those links are called HyperText. HTML is a Markup Language which means it refers to the tags which specify how to incorporate text, graphics, sound and the visual elements. For the purpose of defining the structure of documents like headings, paragraphs, lists etc. HTML was developed.
HTML elements are the building blocks of HTML pages. HTML elements are represented by tags and these tags are labeled as “title”, ’’heading”, “paragraph'', “table”, and so on. Browsers do not display the HTML tags, but use them to extract
The content of the page.
HTML documents are simply text documents with a specific form
● Documents comprised of content and markup tags,
● Content: Actual information being conveyed.
● The markup tags tell the web browser how to display the page.
● An HTML file must have an .htm or .html file extension.
● HTML files can be created with text editors like NotePad, NotePad ++, PSPad.
● An HTML file can be created using a simple text editor.
● An HTML file is the notation for describing.
● Document structure (semantic markup).
● Formatting (presentation markup).
Advantages of HTML:
● HTML is a simple but powerful formatting language to use.
● The Web pages can be linked together using links.
● HTML documents are device independent.
Disadvantages of HTML:
● No programming capabilities.
● Does not provide anything more than formatted text, pictures and sound
History and versions
Sir Tim Berners-Lee devised HTML in late 1991, but it was not publicly released until 1995 as HTML 2.0. HTML 4.01 was a major version of HTML that was released in late 1999.
HTML is a dynamic markup language that has evolved over time as different versions have been released. Each version has allowed its user to construct web pages in a much easier and beautiful method, as well as making sites very efficient, long before its new standards and specifications are implemented.
The first version of HTML was created using the Standard Generalized Mark up Language (SGML).
In the early years of HTML, Web developers were free to define and modify HTML in whatever ways they thought best.
Competing browsers introduced some differences in the language. The changes were called extensions.
Since the invention of HTML, there have been numerous HTML versions on the market; the following is a brief overview of the HTML versions:
● HTML 1.0 - The initial version of HTML, version 1.0, was released in 1991 as a barebones version of the HTML language.
● HTML 2.0 - The following version, issued in 1995, was a standard language version for website creation. Extra functionality including form-based file upload, form components like text boxes, choice buttons, and so on were possible with HTML 2.0.
● HTML 3.2 - W3C released version 3.2 of HTML in early 1997. This version was capable of constructing tables and supporting additional form element options. It's also capable of supporting a web page containing complicated mathematical equations. It was not until January 1997 that it became an official standard for any browser. It is now realistically supported by the majority of browsers.
● HTML 4.01 - HTML 4.01 is a fairly stable version of the HTML language that was released in December 1999. This is the current official standard, and it adds support for stylesheets (CSS) and the ability to script certain multimedia features.
● HTML 5 - HTML5 is the most recent version of the HyperText Markup Language (HTML). In January 2008, the first draught of this edition was released. There are two primary organisations participating in the creation of HTML 5, one being the W3C (World Wide Web Consortium) and the other being the WHATWG (Web Hypertext Application Technology Working Group), both of which are still under development.
Key takeaway
HTML stands for Hyper Text Markup Language. It is a formatting language used to define the appearance and contents of a web page. On a web page, it helps us to arrange text, images, audio, and video.
Any document starts with a heading. You can use different sizes for your headings. HTML also has six levels of headings, which use the elements <hl>, <h2>, <h3>, <h4>, <h5>, and <h6>. While displaying any heading, browser adds one line before and one line after that heading,
<html>
<head>
<title>Heading Tag<∕title>
<∕head>
<body>
<hl>This is Heading l<∕hl>
<h2>This is Heading 2<∕h2>
<h3>This is Heading 3<∕h3>
<h4>This is Heading 4<∕h4>
<∕body>
<∕html>
The above example produces following output:-
This is Heading 1
This is Heading 1
This is Heading 1
This is Heading 1
Paragraphs
The HTML <p> element defines a paragraph. The <p> tag provides a path to structure your text into different paragraphs.
Example:
<p>This is an example of paragraph <∕p>
<p>This is an another example of paragraph <∕p>
Line break
The <br> tag inserts a single line break. The <br> tag is an empty tag which means that you do not need opening and closing tags, as there is nothing to go in between them.
Example:-
<html>
<head>
<title> This is Line Break Example <∕title>
<∕head>
<body>
<p>Welcome <br ∕>
Perform all the tasks in well manner. <br ∕>
All the Best <br ∕>
XYZ<∕p>
<∕body>
<∕html>
This will produce the following result:
Welcome
Perform all the tasks in well manner.
All the Best
XYZ
Color and fonts
The <font> tag specifies the font face, font size, and color of text.
The <font> tag is not supported in HTML5. Instead of this tag Cascading Style Sheet (CSS ) is used.
Example:
We can specify the font size, font face and color of a given text by using following syntax:
<font size=”3” color= “Green” >HTML Document!<∕font>
<font size=”2” color= “Red” >HTML Document!<∕font>
<font face=”verdana” color=”Blue”>HTML Document!<∕font>
Links
Basically Hypertext is non-linear - the reader can follow links, jumping from page to page.
The HTML <link> tag is mainly intended for that purpose. We can indicate the relationships between the current document and any other external resources.
Consider following example:
<html>
<head>
<title>HTML Link Tag Example<∕title>
<base href=”http://www.HTML.com/” ∕>
<inkrel-’stylesheet” type- , text∕css” href=7 css∕style.css n>
<∕head>
<body>
<p>Welcome to the world of HTML..!<∕p>
<∕body>
<∕html>
This will produce the following result:
Welcome to the world of HTML..!
Frames
Frames allow us to split the browser window into multiple rectangular areas. Each area has its own html web page, which functions independently.
A frameset is a collection of frames that spans the entire browser. It instructs the browser on how to divide the browser window into frames and which web pages should be loaded in each frame.
The following table lists the different tags that can be used to create frames:
Tag | Description |
<frameset> </frameset> | It takes the place of the body> tag. It doesn't have the tags found in the body> element; instead, it has the frame> element, which is used to add each frame. |
<frame> </frame> | The content of various frames in a web page may be defined. |
<base> </base> | It's used to set the default target frame in any page with links to content that's displayed in a different frame. |
Example:
<html>
<head><∕head>
<frameset cols=”60%,*”>
<frame src- , sample.htmΓ>
<frame src=’context.htmΓ’>
<∕frameset>
<∕html>
Advantages of Using Frames
● Flexibility in design.
● Information in different Web pages.
● Remove redundancy.
● Site easier to manage.
● The browser has to load multiple HTML files.
Disadvantages of Using Frames
● Increasing wait time.
● Some older browsers cannot display frames.
● Frames can use up valuable screen space.
● The source code is hidden.
Lists
Lists of data are defined using HTML Lists. One or more list elements can appear in any list. HTML lists can be divided into three categories:
- Ordered List or Numbered List (ol)
- Unordered List or Bulleted List (ul)
- Description List or Definition List (dl)
Ordered List or Numbered List (ol)
By default, all list items in ordered HTML lists are labelled with numbers. It's also known as a numbered list. The <ol> tag begins the organized list, and the <li> tag starts the list objects.
Unordered List or Bullet List (ul)
All list items in an HTML Unordered list are labelled with bullets. It's often referred to as a bulleted list. The tag begins the unordered list, and the tag begins the list pieces.
Description List or Definition List (dl)
HTML Description List is a list format that HTML and XHTML also support. It's also known as a definition list, and it's similar to a dictionary or encyclopedia in that entries are ordered alphabetically.
The following three tags are included in the HTML specification list:
● <dl>tag - The start of the list is defined by the name.
● <dt>tag - A word is defined by a tag.
● <dd>tag - The word meaning is defined by tag (description).
Example:
<h5>Goals<∕h5>
<ol>
<li>To get success.<∕li>
<li>To learn new things.<∕li>
<∕ol>
Above code produces following output:
Goals
● To get success.
● To learn new things.
Tables
To view data in a tabular format (row * column), use the HTML table tag. In a row, there can be several columns.
Using the <table> element and the <tr>, <td>, and <th> elements, we can construct a table to show data in a tabular format.
Table row is identified by the <tr> tag, table header by the <th> tag, and table data by the <td> tag in each table.
HTML tables are used to monitor the page's layout, such as the header section, navigation bar, body material, and footer section, among other things. To control the layout of the page, however, it is recommended that you use the div tag rather than the table tag.
Tag | Description |
<table> | It establishes a table. |
<tr> | In a table, it defines a row. |
<th> | In a table, it specifies a header cell. |
<td> | In a table, it determines a cell. |
<caption> | The table caption is described by it. |
<colgroup> | It is used to format a group of one or more columns in a table. |
<col> | It's used in conjunction with elements to define column properties for each column. |
<tbody> | It's used to organize the material of a table's body. |
<thead> | In a table, it's used to group the header information. |
<tfooter> | In a table, it's used to group the footer stuff. |
Example
A simple HTML table, containing two columns and two rows:
<table>
<tr>
<th>Class<∕th>
<th>Strength<∕th>
<∕tr>
<tr>
<td>TE<∕td>
<td>90<∕td>
<∕tr>
<∕table>
Images and forms
The img tag in HTML is used to display a picture on a web page. The HTML img tag is an empty tag with only attributes; no closing tags are used in the HTML image element.
Attributes of img tag
The src and alt attributes of the HTML img tag are essential. The HTML image tag's attributes are listed below.
● src - It's a required attribute that defines the image's source or direction. It tells the browser where to look on the server for the picture.
The picture may be in the same directory or on a different server.
● alt - If the image can't be shown, the alt attribute specifies an alternative text. The alt attribute's meaning describes the picture in terms. The alt attribute is thought to be beneficial to SEO.
● width - It's an optional attribute that specifies the image's width for display. It is not advised at this time. Instead of using the width variable, you can use CSS.
● height - It is h3 the image's height. Iframe, image, and object elements are all supported by the HTML height attribute. It is not advised at this time. Instead of using the height variable, you can use CSS.
Forms
Forms are used to input the values. These values are sent to the server for processing. Forms use input elements such as text fields, check boxes, radio buttons, lists, submit buttons etc. to enter the data into it.
The following table describes the commonly used tags while creating a form:
Tag | Description |
<form> </form> | It is used to create HTML forms. |
<input> </input> | Specifies the input field |
<textarea> </textarea> | This property specifies a text area control that enables multi-line text to be entered. |
<label> </label> | The label for an input element is defined. |
Key takeaway:
- The term "hypertext" refers to text that serves as a connection.
- The term markup refers to the symbols used to describe the text's structure. The markup symbols, also known as tags, tell the browser how to display the text.
- The term "language" refers to the grammar of the language, which is identical to that of any other language.
Browsers are responsible for rendering of the web page content by using either HTML or HTML5.
The main difference between HTML and HTML5 can be that neither audio nor video is an essential part of HTML whereas both can be considered integral parts of HTML5.
HTML | HTML5 |
It didn’t support audio and video without the use of flash player support. | It supports audio and video controls with the use of <audio> and <video> tags. |
It uses cookies to store temporary data. | It uses SQL databases and application cache to store offline data. |
Does not allow JavaScript to run in browser. | Allows JavaScript to run in background. This is possible due to JS Web worker API in HTML5. |
Vector graphics is possible in HTML with the help of various technologies such as VML, Silver-light, Flash, etc. | Vector graphics is additionally an integral a part of HTML5 like SVG and canvas. |
It does not allow drag and drop effects. | It allows drag and drop effects. |
Not possible to draw shapes like circle, rectangle, triangle etc. | HTML5 allows to draw shapes like circle, rectangle, triangle etc. |
It works with all old browsers. | It supported by all new browser like Firefox, Mozilla, Chrome, Safari, etc. |
Older version of HTML are less mobile-friendly. | HTML5 language is more mobile-friendly. |
Doctype declaration is too long and complicated. | Doctype declaration is quite simple and easy. |
Elements like nav, header were not present. | New element for web structure like nav, header, footer etc. |
Character encoding is long and complicated. | Character encoding is simple and easy. |
It is almost impossible to get true GeoLocation of user with the help of browser. | One can track the GeoLocation of a user easily by using JS GeoLocation API. |
It can not handle inaccurate syntax. | It is capable of handling inaccurate syntax. |
Attributes like charset, async and ping are absent in HTML. | Attributes of charset, async and ping are a part of HTML 5. |
● CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in any other media.
● Cascading Style Sheets (CSS) can specify the style of your page elements like spacing and margins etc.
● They are separate from the structure of your document such as section headers, body text, links etc.
● Cascading Style Sheets (CSS) provide easy and effective alternatives to specify various attributes for the HTML tags.
● A number of style properties for a given HTML can be specifying using CSS.
● Basically the Style sheets represent a major revolution for web page designers, expanding their ability to improve the appearance of their pages.
● A simple mechanism for controlling the style of a Web document without compromising its structure is nothing but CSS. It allows you to separate visual design elements like layout, fonts, colors etc. from the contents of a web page.
CSS features
CSS 3, the most recent version of Cascade Style Sheets, was created to make Web design easier, but it became a hot topic for a while because it was not supported by all browsers. However, technological trends move quickly, and all browser makers are now implementing full CSS 3 support. CSS 3's modularized specification makes this process easier for browser makers, as it allows them to add module support incrementally without requiring extensive rewriting of the browsers' codebases. The modularization concept simplifies not only the process of approving individual CSS 3 modules, but also the process of documenting the spec.
CSS 3 and HTML5 will, at some point, be the web's future. You should start making your Web sites compatible with the most recent requirements as soon as possible. In this, I'll go through ten of the most interesting new capabilities in CSS 3, which will revolutionize the way developers who previously utilised CSS2 create websites. The following are some of the characteristics:
● CSS Text Shadow CSS Selectors
● CSS Rounded Corners CSS Border Image
CSS core Syntax
Import
@import is one of the most widely used at-rules for importing an external style sheet into a document. It can be used in place of the LINK element and performs the same function, with the exception that imported style sheets have a lower weight than linked style sheets (due to their closer proximity).
<style type="text/css" media="screen"> @import url(imported.css); </style> import url(addonstyles.css); @import "addonstyles.css";
Both relative and absolute URLs are permitted, but only one is permitted per import instance. Here you can use one or more comma-separated target media.
Charset
Charset is used to provide a document's character encoding and must only be used once. It has to be the initial declaration in the external style sheet, and it can't be found in embedded style sheets.
Charset is used by XML documents to define a character set. Charset "utf-8";
Namespace
The namespace rule allows a namespace prefix to be declared and utilised by selectors in a style sheet. The URL provided becomes the default namespace if the optional namespace prefix is omitted. In a style sheet, any namespace rules must appear after all import and charset at-rules and before all CSS rule-sets.
Namespace foo url("http://www.example.com/");
The new CSS3 selectors can be combined with namespace (see below). It specifies which XML namespace should be used in CSS. The CSS is disregarded if the XML document does not have matching XML namespace information.
Font-face
Although it was deleted from the CSS2.1 definition, this term is still used to define a document's font face.
Font-face
{ font-family: "Scarborough Light"; src: url("http://www.font.com/scarborough-lt"); }
Font-face
{ font-family: Santiago; src: local ("Santiago"), url("http://www.font.com/santiago.tt"), format("truetype"); unicode-range: U+??,U+100-220; font-size: all; font-family: sans-serif; }
Media
This at-rule is used to target specific media in a style sheet. For example, after describing how an element should be presented (in this case for the screen), the declaration might be changed for print, where we frequently wish to suppress navigation.
p {font-size: 0.8em;} /* for the screen */ @media print { p {font-size: 10pt;} #nav, #footer {display: none;} } @media screen, handheld { p {font-size: 14px; text-align: justify;} }
The media types are as follows.
All
Aural (for speech synthesizers) handheld
Print projection screen braille embossed tty
Tv
Type Selector
The type selector is the most basic of all selectors, because it matches all instances of an element. Unless overridden, the following style will be applied to all p> tags in the document in this example.
p {color: #666;}
Universal Selector
When used alone, the universal selector matches all items in the document tree and so applies styles to all of them. In effect, it's a wildcard.
* {margin: 0; padding: 0;}
All tags are reset to have no padding or margin in this example. By the way, this is a technique for taking control of all the default padding and margins in the way User Agents (UAs) render HTML.
Class Selector
The class selector matches a classname.
.largeFont {font-size: 1.5em;} h3.cartHeader {text-align: center;}
All items into which the "largeFont" class is applied will be affected. When called into an H3 element, the "cartHeader" class will only work as styled. This is handy if you want to override another "cartHeader" declaration in the context of an H3 element, or if you want to force the placement of this class.
ID Selector
The ID picker looks for a specific ID. IDs are unique identifiers for each page. They are similar to classes, but they are utilised in a different way. Below, we'll go through IDs in greater detail. The first two ID examples below apply to web page sections, whereas the third refers to a specific instance of an item, such as an image in a DHTML menu. The specificity of IDs is higher than that of classes.
#header {height: 100px;} #footer {color: #F00;} #xyz123 {font-size: 9px;}
Descendant Selector
A selector can be a chain of one or more selectors, which is why it's frequently referred to as a compound selector. The descendent selector, which consists of two or more selectors and one or more white space combinators, is CSS1's only compound selector. The descendant combinator in the example below is the white space between the H1 and EM components. White space, in other terms, communicates a hierarchy. (If a comma had been used instead, we would have been styling H1 and EM elements in the same way.) Selectors using combinators are used to drill down to specific locations inside the document tree with more precision. If tags are within a <h1> tag, the colour red will be applied to them in this example.
h1 em {color: #F00;}
Example
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html>
<head>
<style type="text/css">
Div.ex
{
Width:220px;
Padding:10px; border:5px solid gray;
}
</style>
</head>
Key takeaway
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in any other media.
Cascading Style Sheets (CSS) can specify the style of your page elements like spacing and margins etc.
CSS uses the HTML document tree to match an element, attribute, or value in an HTML file to apply a style. To utilise CSS properly, an HTML page must be well-formed and valid, as well as have a valid doctype. The CSS match may not produce the intended results if certain conditions are not met. CSS statements are divided into two categories: rule-sets and at-rules. A rule set, also known as a rule, is a statement that consists of a selector and a declaration block, which is sometimes referred to as a block. A selection can be an element, a class, or an ID, and it can also contain combinators, pseudo-elements, and pseudo-classes.
Style rule cascading and inheritance
CSS may be perplexed as to what actually cascades when it comes to cascading style sheets. In this section, we'll look at the concept of cascading and how it relates to inheritance. Both are crucial underlying principles that you must know and distinguish in order to work effectively with style sheets.
Rule Cascade
A single style sheet linked to one or more web pages is useful, but only to a certain extent. Single style sheets are sufficient for tiny sites, however single style sheets do not allow the flexibility to share common styles and extend these styles where appropriate for larger sites, especially sites controlled by more than one person (possibly different teams who may never contact). This could be a severe drawback.
Because they can be linked together to build a hierarchy of related style sheets, cascading style sheets differ from the style sheets you may have worked with in word processors.
Font Family
The font-family property determines the font family of a text. As a "fallback" system, the font-family attribute should hold various font names. If the first font isn't supported by the browser, it switches to the next font. Start with the font you want and end with a generic family to allow the browser to choose a similar font from the generic family if none are available.
Example
p{font-family:"Times New Roman", Times, serif;}
Font Style
Italic text is usually specified using the font-style parameter. There are three possible values for this property:
Normal - The text is shown normally
Italic - The text is shown in italics
Oblique - The text is "leaning" (oblique is very similar to italic, but less supported)
Font Size
In web design, being able to control the text size is crucial. Font size alterations should not be used to make paragraphs look like headings or headings look like paragraphs. Always use the appropriate HTML tags for headers and paragraphs, such as <h1> - <h6> for headings and <p> for paragraphs.
The font-size parameter can be either absolute or relative. Size in absolute terms:
Sets the text size to a specific value.
In some browsers, the user cannot modify the text size (bad for accessibility reasons)
When the physical size of the output is known, absolute size is useful. Size in relation to others: Sets the size of the element in relation to its surroundings.
In browsers, this feature allows users to modify the font size.
The CSS Box Model
Boxes can be used to describe any HTML element. When discussing design and layout in CSS, the term "box model" is used.
The CSS box model is a box that wraps around HTML components and includes margins, borders, padding, and the content itself.
We can use the box model to put a border around elements and space them out in relation to other elements.
Explanation of the different parts:
Margin - Clears a zone near the border. The margin is fully transparent and lacks a backdrop colour.
Border - The padding and content are surrounded by a border. The box's background colour has an impact on the border.
Padding - Creates a buffer zone around the content. The padding is influenced by the box's backdrop colour.
Content - The box's content, which includes text and graphics.
You must understand how the box model works in order to appropriately set the width and height of an element in all browsers.
CSS allows you to fine-tune the typography on your Web pages by allowing you to alter characteristics like line spacing, word spacing, and even letter spacing, as well as text alignment and indenting.
Property | Description | Values |
Color | Sets the color of a text | RGB, hex, keyword |
Line-height | Sets the distance between lines | Normal, number, length, % |
Letter-spacing | Increase or decrease the space between characters | Normal, length |
Text-align | Aligns the text in an element | Left, right, center, justify |
Text-decoration | Adds decoration to text | None, underline, overline, line-through |
Text-indent | Indents the first line of text in an element | Length, % |
Text-transform | Controls the letters in an element | None, capitalize, uppercase, lowercase |
Word spacing
The amount of space added to the default spacing between each word is controlled by this attribute. The following values are permissible:
Value Example
Normal { word-spacing: normal; }
Length { word-spacing: 5mm; }
The default word spacing will be selected if normal is used.
The supplied length will be added to the normal word spacing. CSS length units such as em, px, cm, and pt are used to specify length values.
Letter-spacing
This attribute is identical to word-spacing, but it governs the amount of space inserted between each letter. The following are examples of possible values:
Value Example
Normal { letter-spacing: normal; }
Length { letter-spacing: 0.1mm; }
The default word spacing will be selected if normal is used.
Length will increase the default letter spacing by the supplied amount. CSS length units such as em, px, cm, and pt are used to specify length values.
Text-decoration
Text decorations such as strike-throughs, underlining, and (god forbid!) blinking can all be controlled using the text-decoration property. The following are examples of possible values:
Value Example
None { text-decoration: none; }
Underline { text-decoration: underline; }
Overline { text-decoration: overline; }
Line-through { text-decoration: line-through; }
Blink { text-decoration: blink; }
Text-transform
The case of the text is controlled by text-transform. You have the option of changing the entire text to capitals or lowercase, or only capitalising the initial letter of each word. The choices are as follows:
Value Example
Capitalize { text-transform: capitalize; }
Uppercase { text-transform: uppercase; }
Lowercase { text-transform: lowercase; }
None { text-transform: none; }
Uppercase transforms the entire text into all upper-case or lower-case characters, whereas lowercase transforms the entire text into all lower-case characters. None eliminates all text alterations and shows it as-is.
Text-align
The align attribute in HTML is equivalent to this feature. The following are some possibilities:
Value Example
Left { text-align: left; }
Right { text-align: right; }
Center { text-align: center; }
Justify { text-align: justify; }
The HTML equivalents for left, right, and centre are left, right, and centre. Like the text in a book, justify creates columns of text that are aligned along their left and right boundaries.
Text-indent
You can use this property to indent the first line of text in a paragraph. The choices are as follows:
Value Example
Length { text-indent: 3cm; }
Percentage { text-indent: 5% }
CSS length units such as em, px, cm, and pt are used to specify a length.
Line-height
Line-height is the last text attribute that governs the spacing between lines of text. The following are examples of possible values:
Value Example
Normal { line-height: normal; }
Number { line-height: 1.5; }
Length { line-height: 0.5cm; }
Percentage { line-height: 125%; }
Normal returns the default or inherited line height, whereas specifying a number returns the default line height multiplied by that number.
CSS length units such as em, px, cm, and pt are used to specify a length.
● Bootstrap is the most widely used HTML, CSS, and JavaScript framework for creating mobile-friendly and responsive websites.
● It is available for download and use at no cost.
● It's a front-end framework that makes web development easier and faster.
● It provides design templates for typography, forms, buttons, tables, navigation, modals, picture carousels, and more, all built with HTML and CSS.
● JavaScript plug-ins can also be used.
● It makes it easier to make responsive designs.

History of Bootstrap
At Twitter, Mark Otto and Jacob Thornton created Bootstrap. It was made available as an open source project on GitHub in August 2011.
Bootstrap was the most popular project on GitHub in June 2014.
Why use Bootstrap
The following are the key benefits of using Bootstrap:
● It's incredibly simple to use. Bootstrap may be used by anyone with a basic understanding of HTML and CSS.
● It makes it easier for people to create a responsive website.
● It works with the majority of browsers, including Chrome, Firefox, Internet Explorer, Safari, and Opera.
Application of Bootstrap
● Scaffolding − Bootstrap comes with a basic framework that includes a Grid System, link styles, and a background. The section Bootstrap Basic Structure goes over this in depth.
● CSS − Global CSS settings, basic HTML components stylized and improved with extensible classes, and a complex grid system are all included in Bootstrap. The section Bootstrap with CSS goes over this in depth.
● Components − Over a dozen reusable components are included in Bootstrap, including iconography, dropdowns, navigation, notifications, pop-overs, and more. The section Layout Components goes through this in depth.
● JavaScript Plugins − Over a dozen bespoke jQuery plugins are included in Bootstrap. You may easily incorporate all of them or just one at a time. The section Bootstrap Plugins goes over this in depth.
● Customize − Bootstrap's components, LESS variables, and jQuery plugins may all be customized to create your own version.
Cascading Style Sheets (CSS) are mostly used to style Web Pages and alter the appearance of your blog. In this tutorial, we'll learn how to use CSS in Blogger.
Everyone wants to make their blog stand out from the crowd, whether it's by altering layouts or adding aspects that aren't related to their industry. Custom CSS will assist you in making your blog look like a professional blogger's blog.
There are primarily five alternatives for incorporating CSS codes into a blogger blog, and you must select one of them as the best solution for your blog.
In general, the decision to add/change CSS codes will be based on your demands, such as whether you want to style the entire site or just a certain element, such as the sidebar, footer, single post, or a specific Gadget.
Add CSS Code to Blogger Blog
Change Blog with CSS: Adding CSS codes is very simple and you may choose one from the popular five options viz customize theme for css, add css to html, css codes to gadget, add css in post html and link external css files.
Here is a step-by-step guide on customising your blog with CSS in 2021-2022:
Customize Theme for CSS
If you're a beginning blogger, this is the ideal option for you. Technical knowledge is not required. You won't have to worry about errors when using this way to add CSS codes to a blogger template.
By entering CSS codes into the Add CSS area under the Advanced Tab, you can edit any feature of your blog. The nicest aspect about this tool is that you can see the output in a live preview right away.
Step 1 (Login to Blogger.com): Go to blogger.com/home and log in to your blogger account.
Step 2 (Choose Blog to Update): If you have multiple blogs, go to the left side and select the one you wish to personalise, as seen in the screenshot below.
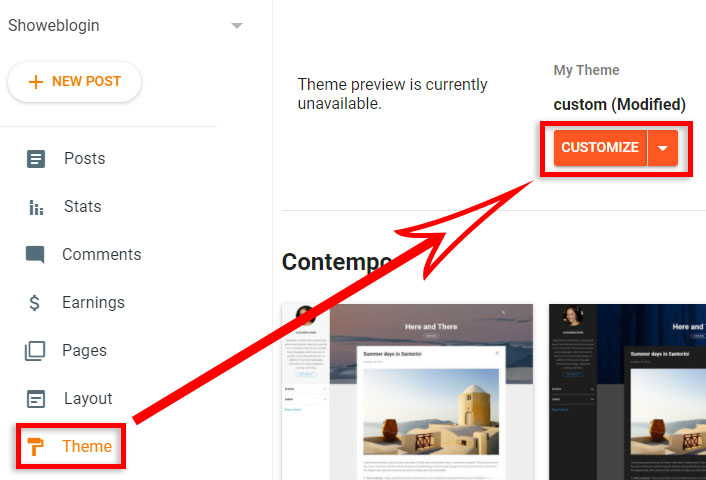
Step 3 (Customize Theme): Click Theme in the left menu, then Customize under My Theme.

Fig: Customize Blogger Theme
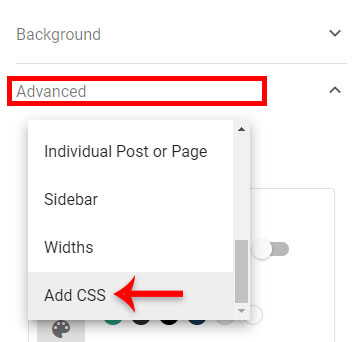
Step 4 (Add CSS to Customizer): Go to the Advanced Tab in the left menu and select Add CSS.

Fig: Add CSS to customizer
If you're using a third-party Blogger Template/Theme, though, you might see the option Add CSS in the left pane right away.
You can now add CSS code to the field under Add Custom CSS to override your blog's existing styles.
Add CSS to HTML
Add CSS through Edit HTML of Blog Template: To utilise this strategy, you must have a basic understanding of the HTML Editor in the Blogger blog theme. In other words, if you know how to use an HTML editor, you can easily add CSS codes to your site.
However, before making any modifications or modifying the code, I strongly advise you to download a copy of your blog template.
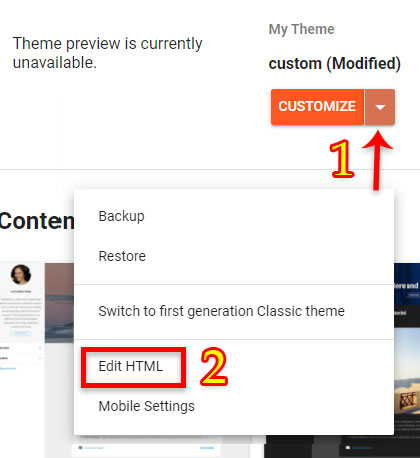
Go to the Theme Tab of your blog and click the Edit HTML option to directly add any CSS code to the blogger html. Take a look at this example:

Fig : Blogger Theme Edit HTML
You'll see a handful of lines with various codes in the open HTML Editor of your blog. Search for]]>/b:skin> by clicking or putting your mouse cursor anywhere in the supplied codes.
Now, add your CSS codes before or above]]>/b:skin> to change practically any aspect of your blog's appearance.
Each Cascading Style Sheet (CSS) begins with a tag name, and CSS codes must be put between the style sheet's brackets.
References:
- Jeffrey C.Jackson, "Web Technologies: A Computer Science Perspective", Second Edition, Pearson Education, 2007, ISBN 978-0131856035
- Marty Hall, Larry Brown, “Core Web Programming", Second Edition, Pearson Education, 2001, ISBN 978-0130897930.
- H.M. Deitel, P.J. Deitel and A.B. Goldberg, "Internet & World Wide Web How To Program", Third Edition, Pearson Education, 2006, ISBN 978-0131752429.