Unit – 6
Advanced Applications
Q1) Explain Different Geolocation Techniques.
A1)
Location Techniques
There are different techniques that we will use to see the geographical location of a tool , supported the platform, the browser, the operator, and so on. Most technologies involve server detection, but others depend upon client detection, and that we may even believe the user’s input.
1. Accuracy
Every location technology has some accuracy error. This is often per a distance metric, like meters or kilometers, but in some techniques accuracy is defined consistent with levels like city accuracy or country accuracy.
2. Indoor Location
When we believe geolocation, we tend to believe the outside location that is, where on the earth the user is found . Recently, there has been some interest in services which will locate a user inside a building. The thought is that we will offer better services for the users inside thebuilding if we will pinpoint what floor they're on or what department they're in. These services could also be local services on the web , or maybe services provided on an intranet with the user employing a Wireless LAN connection.
3. Client Techniques
Devices support a good sort of approaches to deciding where they're . Different approaches may yield different results.
GPS
The Global Positioning System (GPS) is the first technique most of the people consider when location detection is mentioned. GPS was created by the us government as a system for locating devices, using between 24 and 32 satellites orbiting the world .
Many mobile devices go along with a built-in GPS receiver which will read satellite data todetermine location information. In mobile devices, the accuracy error is between 2m and 100m. The user must have a sky view, and it can take between 5 seconds and 5 minutes to calculate the situation .
A-GPS
Assisted GPS is a software-based system available for mobile phones connected to carrier networks which will help the devices to see their locations. The help are often within the sort of helping the device to search out a far better satellite signal, or providing lessaccurate information about the situation of the user until the GPS has connected successfully.
In 2006, author began to use a Nokia N95 with GPS support. In city, it took 5 minutes to get location using GPS. A firmware update later added A-GPS support to an equivalent hardware, allowing an equivalent device within the same city to connect in 10 seconds, with an initial accuracy error of 100 meters.
Cell information
Using the operator network’s cellular towers, the carrier can triangulate the position of a mobile device. The accuracy will depend upon what percentage cells are in range. The carrier knows every cell tower’s position, so it can make the calculations to detect the device’s location. Even knowing which cell tower a tool is connected to can provide a thought of its location. This could be accurate to within a block, or up to some kilometers in rural areas.
WiFi Positioning System
If you've got a notebook with WiFi and Google Chrome 2.0 or Firefox 3.5 or newer, attend http://maps.google.com and click on the blue circle. If you're during a large city, you'll probably be located accurately. You were just geolocated, and unless you've got a 3G netbook likelihood is that your notebook doesn’t have GPS. This method also works on a WiFi-connected iPod Touch. But how? The WiFi Positioning System (WPS) is a very clever technique that detects your location using the list of wireless routers that are available in your area.
This method relies on a pre-existing database of routers and their geographical locations. Skyhook Wireless is the leading provider, offering developer programs for many mobile and desktop platforms. Google has its own database and is the provider employed by Firefox. The most problem for us is that so far there are not any mobile browsers that give us the hotspot list.
4. Server Techniques
On the server, we will get the HTTP request headers. This is often our opportunity to locate the user without using any client technology like GPS, and during a way that works even for low-end devices.
IP address
The main server technique for locating a user is reading the client’s IP address. However, this is often not as straightforward because it may sound. Depending on the user’s connection type (2G, 3G, WiFi), the IP address we receive could also be the operator’s WAP gateway address, a dynamic IP address within the operator’s range, or the IP address of the WiFi connection.
To further complicate our work, we'd like in touch in mind proxied browsers. These browsers use a proxy server to attach to the web and to our servers. For instance , if the user is browsing using Opera Mini, we'll receive the requests from the Opera server rather than from the user’s device. Likewise, if the user features a BlackBerry device and is employing a corporate Internet connection, we'll receive the requests from that connection, which might be based thousands of miles from the particular user’s location.
What should we do with the IP address? There are public lists of operators’ IP addresses, and there are public and commercial solutions for determining the situation of an IP address. The accuracy of this method are often country-level to city-level, although in some special situations, like when the user is employing a public WiFi network, we will pinpoint the precise location.
Carrier connection
Some worldwide operators offer developer programs for web portals that allow any request made up of a user to your web server to hold additional headers containing information about the user (e.g., identity, location, and billing services). The GSM Association, which encompasses most the operators round the world, has launched an initiative called OneAPI that aims to supply web applications with access to all or any this carrier information through its APIs.
Language
A less-accurate mechanism is to use the accepted language of the browser. If the user has found out his device correctly, it should send a header indicating the well-liked language, from which we will infer the country of the user. This leads to at the best country-level accuracy.
Indoor location
When users are connecting via WiFi hotspots during a single building, we will configure our routers to be queried about those users. Every WLAN user features a unique IP address within the network, so we will tell which hotspot a given user is connected to. Thereupon information, we will identify the ground and zone where the user is found .
Nokia found out the primary indoor location implementation trial within the Kamppi shopping mall in Finland. Anyone inside the shopping mall can accessindoor maps, information, vouchers, and even their friends’ locations by getting to an internet site using any mobile browser from an S60 device.
5. Asking the User
If you would like to supply web-based location-based services, the last location mechanism available if all the others fail is to ask the user. Although you've got identified the situation using another algorithm, you'll be ready to increase the accuracy by asking the user.
So, what should we be asking users? we should always allow them to pick from a closed list, or to type the situation in an open text box. We will query our databases for city names, addresses, POIs (like parks, hotels, or restaurants), or zip codes. We will also query public databases using web APIs like Yahoo! PlaceMaker and Yahoo! GeoPlanet. To pinpoint the situation , we will then use a geocoding query to convert the string into a latitude/longitude pair.
We should allow the users to pick their current location from amongst the following:
Home
If the users got to log into the web site , we will ask them where they live once they install the application and store this information in our database for future use.
Favorite places
We can make a user’s favorite places database.
History
We can allow the users to select places where they need been recently, ordering the list by frequency.
Records of all of those locations could also be stored during a database on our server attached to the user’s credentials, during a cookie on the client, or maybe in client storage in supported devices.
Q2) Write a note on Google Gears.
A2)
Google Gears
Google Gears is a browser plug-in preinstalled on some devices and optionally available on others. It's just a stopgap and can become obsolete as soon as HTML 5 becomes a typical . Within the mobile world, we will find Google Gears within the Android browser from version 1.5 of the OS, in Opera Mobile from version 9.5, in Windows Mobile as an optional download for Internet Explorer, and in BlackBerry devices since version 5.0 of the OS.
1. Getting the position
Gears includes a Geolocation API that's almost like the W3C’s. To use the Gears API, first we'd like to load it into JavaScript using the script tag:
<script type="text/javascript" src="gears_init.js"></script>
We can then query the location using the getCurrentPosition method of a previously created geolocation object. This method receives a handler for fulfillment, a handler for failure, and a 3rd optional parameter:
Vargeolocation = google.gears.factory.create('beta.geolocation');
Geolocation.getCurrentPosition(userLocated, locatiposition.coords.latitude;
Var longitude = position.coords.longitude;
Var altitude = position.coords.altitude;
VartimeOfLocation = position.timestamp;
}
Functionlocatigeolocation.lastPosition;
2. Obtaining permission
As with the W3C Geolocation API, the user has got to give permission to an internet site to use this feature. However, Gears offers us a way to query the user at any time, using the geolocation object created using the google.gears.factory method. This object features a hasPermission property that we will query to ascertain whether the user has already granted us permission.
To get permission we will use the getPermission method, which receives three optional parameters: the siteName, an imageURL, and an extraMessage wont to give the user information within the pop-up window. This method returns true if the user has granted access and false if not:
HasPermission = Geolocation.getPermission("Geolocation.com", "images/logo.gif", "Give us permission to filter your results supported your location");
3. Reading the address
If we activate reverse geocoding, the position object received within the handler will have a gearsAddress attribute with the subsequent string properties:
• street
• streetNumber
• premises
• city
• region
• country
• countryCode
• postalCode
This sample gives the street information to the user:
FunctionuserLocated(position) {
If (position.gearsAddress!=null) {
Var address = position.gearsAddress;
Alert("You are located at " + address.streetNumber +
" " + address.street + " " + address.city);
} else {
Alert("Your address couldn't be determined");
4. Handling errors
Gears only supports the subsequent W3C error codes within the error handler parameter:
• Positi $_SERVER['REMOTE_ADDR'];
• PositionError.TIMEOUT
Remember that we can find out whether the user has granted permission by querying the hasPermission property of the geolocation object.
Q3) Write a note on MAP.
A3)
Once we've located the user, we might want to display a map showing the user’s position, and/or a listing of points of interest or other information superposed on the map. To try and do this, we should always use one among the available public maps APIs: Google Maps, Bing Maps from Microsoft, Yahoo! Maps, or OVI Maps from Nokia. However, if we analyze mobile compatibility, there's really just one choice: Google Maps.
Compatibility for the others may increase within the future, but at the present Google’s API is far and away the simplest supported. There are literally two Google APIs that are useful for mobile browsers: the Google Maps API v3 and therefore the Google Maps Static API.
The first one is the same service that will find in any website using Google Maps. However, it's currently compatible only with iPhone and Android devices; on other devices, this API won't work properly. The Static API will allow us to point out a static map compatible with any mobile browser.
1. Google Maps API v3
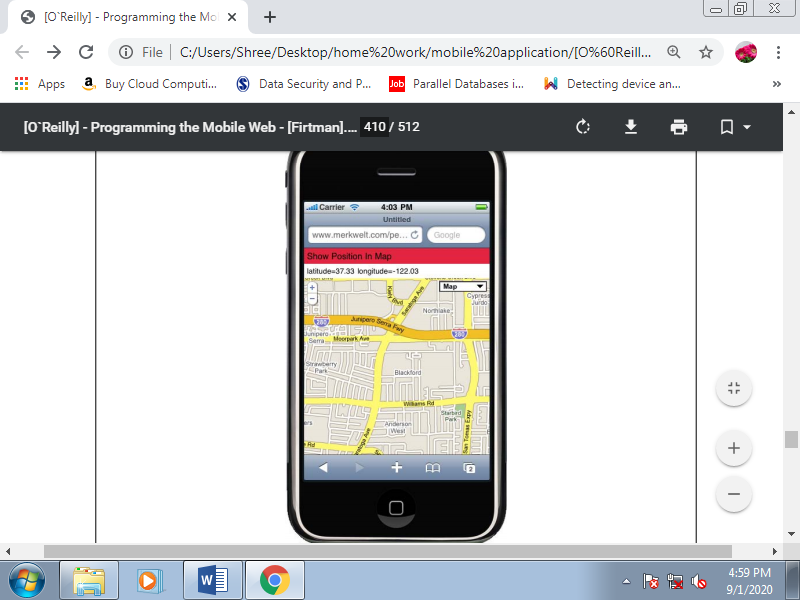
If we are sure the device is an iPhone or Android device, we should always use the Google Maps API version 3, as shown in figure.

Figure. Here we can see the Google Maps API on an iPhone showing the user’s current location using the multiplatform framework.
To use the API, we first need to include the script loader:
<script type="text/javascript"
Src="http://maps.google.com/maps/api/js?sensor=true">
The sensor value must be true if the device has geolocation support via the OS. We should always check whether the device is compatible either on the server, as discussed in Chapter 10, or using JavaScript.
Then, we'd like to make a div tag in our HTML and define its dimensions as 100%:
FunctionshowMap() {
Varuseragent = navigator.userAgent;
VardivMap = document.getElementById("map");
If (useragent.indexOf('iPhone') != −1 || useragent.indexOf('Android') != −1 ||
Useragent.indexOf(iPod) != −1 ) { divMap.style.width = '100%';
DivMap.style.height = '100%';
// ...
} else {
// Google Maps not compatible with this mobile device
}
}
2. Google Maps Static API
If we'd like compatibility with all mobile devices, even those without JavaScript support, we will use the free Google Maps Static API, which allows us to point out a map as a static image with none automatic interaction.
This API is extremely simple and doesn’t require any JavaScript or server code. We'll use it inside an HTML image tag, within the source URL. The URL will appear as if this:
Http://maps.google.com/maps/api/staticmap?parameters
To use this API we'd like to urge the situation from the server or the client and generate the image URL dynamically using JavaScript on compatible devices. We'd like to recollect that we might not want to point out the user’s location, but rather a map of another place.
The common parameters include:
Sensor
Must be true for a mobile device.
Center
Is a position using latitude,longitude, or a city name.
Zoom
The level of zoom required, from 0 (world view) to 21 (building view).
Size
The size in pixels of the image required (e.g., 220×300). We should always get the device’s screen size from the server or from JavaScript.
Format
Accepts GIF, JPEG, or PNG. The default is PNG, which is suitable for mobile devices.
Mobile
Marking this parameter as true creates different rendering images optimized for viewing on mobile devices. Google suggests using false within the case of iPhone or Android devices.
Q4 Explain different Mobile Web Social Features.
A4)
Your mobile website won't be complete if you don’t add some social features thereto.
In the current Web 2.0 and social networking era, social integration is a must-have feature to implement.
1. Facebook
Facebook offers Facebook Connect for Mobile Web, a PHP library that lets our applications log users in using their Facebook accounts. With this API you can:
• Create a login mechanism easily.
• Get user session data.
• Call methods from the Facebook Platform API and prompt for extended permissions (access friends list, send private messages).
• Post on the Facebook stream.
To use it, you'll got to get an API key at http://developer.facebook.com and configure your mobile web settings and URLs for callbacks. Once you’ve done this, you'll download the API for PHP, create the MySQL table, and use the API. Your application also can be integrated into the mobile Facebook website sort of a desktop Facebook application. The mobile version is a subset of the desktop one, and you'll use Facebook markup language (FBML) to make it.
2. Share Content
For any content you're serving in your mobile website, you'll offer a Share service to publish the URL via Twitter, Facebook, and other social networks.For most social networks, you must use an equivalent URL you'd use for the desktop website. On the server, the social network scripts will redirect users to the mobile website.
For Twitter, you'll use a link like this:
Http://twitter.com/home?status=<message your text>
Remember that Twitter features a limit of 140 characters, including an optional URL using http://, which should be URL-encoded within the status variable. For long URLs, you must use a shortener service API.
For Facebook, you'll share a link using:
Http://m.facebook.com/sharer.php?u=&t=<title of content>
You can also use the AddThis service which is compatible with mobile browsers once you use the standard button and not the JavaScript button. AddThis offers sharing links and icons for dozens of sharing services. It includes a special design for many mobile devices and for iPhone devices.
Q4) Write a note on Mobile SEO.
A5)
Mobile SEO
Search engine optimization (SEO) refers to a group of best practices that you simply can follow to permit your website to be within the absolute best place during a program .generally , typical desktop SEO techniques apply to mobile websites, too, but some extra care must be taken. As we’ve already discussed, generating an excessive amount of code (metadata) and too much text for keyword crawling isn't the simplest solution for the mobile web.
The first thing we'd like to know is that mobile search users aren't an equivalent as desktop search users. Mobile users are typically checking out something very specific, and that we should do our greatest to facilitate access to those resources.
Mobile search engines localize the search results, so if your service is location-based, you must confirm that your location is correctly defined in your text and code. In mobile search engines, the user only types a couple of characters and therefore the engine tries to suggest the simplest possible results supported location and former results, with mobile-specific content given priority.
Search engines like Google will attempt to serve mobile-specific content first, but if someone is trying to find the precise name of your application and Google doesn’t know that you simply have a mobile website, the user are going to be redirected to your desktop site or to a transcoded mobile version of it produced by a Google server.
If you appear within the search engine’s databases, you'll even found using the native applications that a lot of search engines are developing, including voice-powered search applications.
1. Spiders and Discoverability
The first problem is the way to make your mobile website known to the search engines. This will vary depending upon whether you have already got a desktop website that has been crawled or not.
If you have already got a desktop website, you'll give search engines the URL of your mobile site using the alternate link method:
<link rel="alternate" media="handheld" href="http://m.yoursite.com" />
You can also add your mobile site manually, using these URLs:
• Yahoo!
• Bing
Mobile Sitemaps
Google has created an extension to the Sitemap protocol for mobile web page discoverability, called Mobile Sitemaps. After creating an account in Google Webmaster Central , you'll add your mobile site to Google’s database. You'll got to verify that you simply are the owner of the site, by inserting a temporal metatag or HTML enter your site.
Once your site has been validated, you'll submit a Sitemap for it. If your mobile site is targeted to just one country employing a non-country top-level domain (like .com or .mobi), you'll also define the geographic target that your mobile site is ready .
A Mobile Sitemap is an XML file, supported the Sitemap standard, that lists the mobile URLs for your site (XHTML, XHTML MP, WML, cHTML). You'll provide URLs for both mobile and non-mobile versions depending on the headers, but you must not list non-mobile-only URLs. A sample Sitemap file seems like this:
<?xml version="1.0" encoding="UTF-8" ?>
<urlsetxmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Xmlns:mobile="http://www.google.com/schemas/sitemap-mobile/1.0">
<url>
<loc>http://m.yourdomain.com/</loc>
<mobile:mobile/>
</url>
</urlset>
You should provide one url element for every mobile URL and page, including the mobile:mobile empty tag. If you've got many versions using different URLs (for iPhone, WML, etc.), you must provide all of them within the same file.
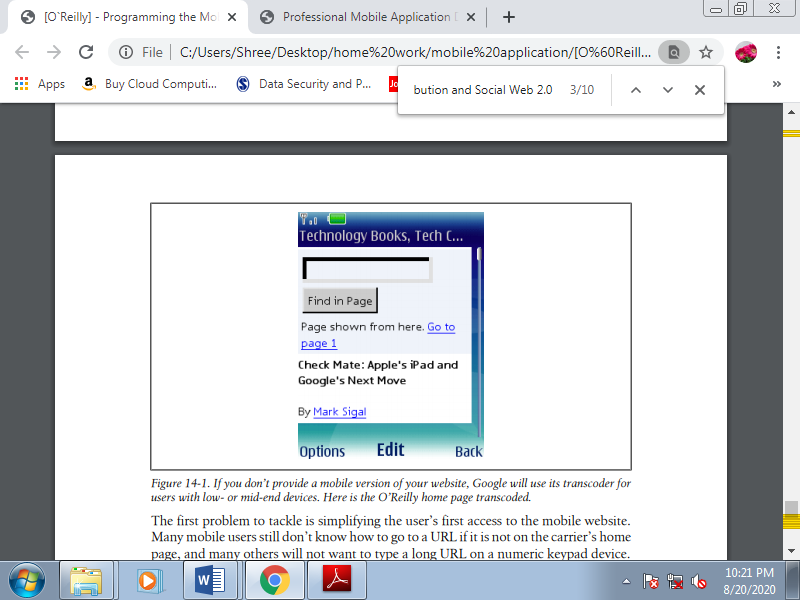
The Google Webmaster Team also suggests detecting Googlebot-Mobile in your desktop site and redirecting it to the mobile-specific version of an equivalent page. For instance , for information a few product X in your desktop site, you ought to redirect the bot to the mobile URL displaying information that product. Otherwise, Google will use a transcoder on the desktop page, as shown in Figure 14-1.
2. How Users Find You
Search engines aren't the only way for users to get your mobile website. Offline marketing is usually welcome, but there also are other online features we should always implement to facilitate discoverability. These include advertising the new mobile website to your current desktop visitors and implementing newsletters and feed readers.

Figure. If you don’t provide a mobile version of your website, Google will use its transcoder for users with low- or mid-end devices. Here is the O’Reilly home page transcoded.
The first problem to tackle is simplifying the user’s first access to the mobile website. Many mobile users still don’t skills to go to a URL if it's not on the carrier’s home page, and lots of others won't want to A long URL on a numeric keypad device.
SMS invitation
A good solution is to incorporate in your desktop website a form to gather the user’s phone number then send him a WAP Push or an SMS link. A WAP Push is a special message with a URL inside. This is generally a premium SMS, and a few carriers don’t allow sending them from an internet site .
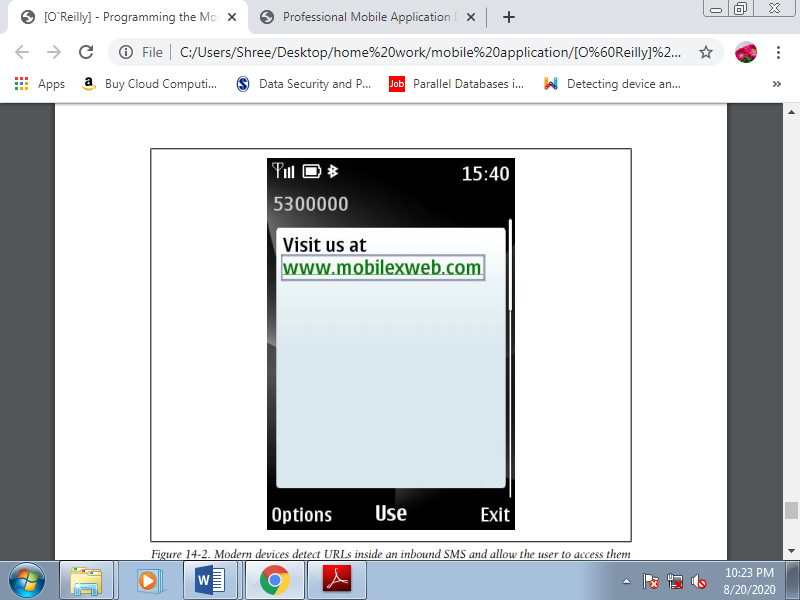
An SMS link is simply a traditional SMS with a link inside. Almost every modern device with a browser will autodetect a URL inside a text message if it begins with www or http:// and can convert the URL into a link the user can click after receiving the SMS.
The big question, is how can we send an SMS from a website? the solution isn't what you would possibly expect there isn’t an easy or free way to do it. We've to use an SMS provider or gateway that, with an easy web trip , will send the message to users in one country or worldwide. We'll need to buy that SMS, but depending on the business, a new mobile web user will probably be well worth the small expense.

Figure. Modern devices detect URLs inside an inbound SMS and permit the user to access them with a click
Some SMS gateway providers include:
• Lleida
• Clickatell SMS Gateway
• BulkSMS
Alternatively, you'll install a 3G or GPRS modem on your server or in any machine and develop a little SMS gateway of your own, with a company or personal account. A widget or an application on your device could also work, although this is often not the well-liked way.
You can also use carrier developer networks and therefore the up-and-coming OneAPI to send messages to known networks.
Email invitation
For newer smartphones with email support, an alternate to SMS is to send the user a free email message containing the mobile URL.
Mobile Tiny URL
To enable the user to type your URL easily, you'll use the free service Mobile Tiny URL. It converts any URL into a brief form which will be typed with only 13 keypresses on a numeric keypad. By default the generated short URL doesn’t add desktop browsers or on iPhone devices, but you'll add desktop and iPhone support. These short URLs are useful for publication on desktop websites and in printed advertising.
For example, rather than typing m.safaribooksonline.com, a mobile user can type ad.ag/ admtgp (saving 57 keypresses). The generated URL uses only the primary letters related to every key on the keypad, to hurry up entry. Even apparently simple URLs like google.com would require 37 keypresses on a mobile , and you'll save 24 by using the compressed URL.
QR codes
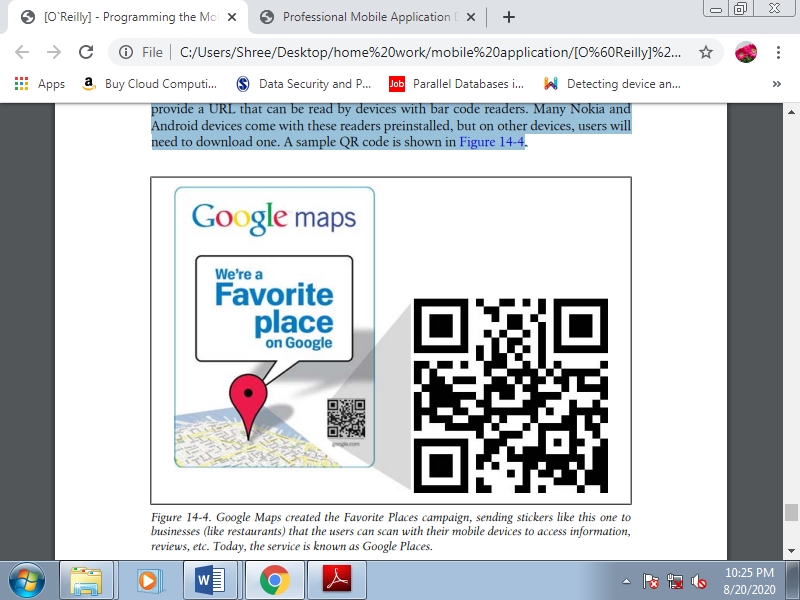
A QR code is a two-dimensional barcode (also called a matrix code) that permits the storage of several bytes during a graphic. These codes have many uses, one among which is to supply a URL which will be read by devices with bar code readers. Many Nokia and Android devices accompany these readers preinstalled, but on other devices, users will got to download one. A sample QR code is shown in Figure.

Figure. Google Maps created the favourite Places campaign, sending stickers like this one to businesses the users can scan with their mobile devices to access information, reviews, etc. Today, the service is understood as Google Places.
They are documented in mobile advertising; many campaigns use these codes in newspapers, on street signs, and even on t-shirts.
To create a QR code, you'll use any of those free services:
• http://qrcode.kaywa.com
• http://createqrcode.appspot.com
• http://mobilecodes.nokia.com
• http://www.mobiletinyurl.com
If you would like to get a QR code dynamically, there are libraries for nearly all serverside platforms which will generate the proper image for you. The free Google Chart API allows you to get free QR codes using an XHTML img tag with parameters. There's also WordPress plug-in that makes a QRCode widget for inserting in your blog).
3. User Fidelizing
Once you’ve gotten a user to your mobile website, how does one encourage her to return back and maintain an interest in your service? If you're not providing a must-use service (such as online banking or email), you'll want to implement a number of the subsequent techniques to “fidelize” your users:
• Encourage the user to feature your site to her bookmarks, or to the home screen on selected browsers (like iPhone or Android).
• Offer the user a widget or mobile client with richer features.
• Offer the user a shortcut to download for the applications or home menu.
• Offer the user a home widget on supported devices, with automatic updates.
• Create a mobile RSS news feed.
• Provide an SMS alert subscription.
Creating a widget for your mobile website might be the key to getting the user back, via the icon in her applications menu. This will be useful although the widget is simply a void container for an equivalent website.
Web shortcuts
A web shortcut is a native application or widget that has an icon within the menu that launches the browser when it's activated, just like the one shown in Figure. Addinga shortcut is best than adding a bookmark, because it'll be installed a bit like the other application. You'll create Java ME, Windows Mobile, BlackBerry, and widget versions to cover all the possible shortcut platforms.
RSS
Some browsers (Opera, Bolt, NetFront, Symbian) detect feed metatags and offer the user the choice to subscribe the feeds to get updates on the sites that provide them.
To offer this service, you must provide an RSS file with a mobile web link inside:
<link rel="alternate" type="application/rss+xml" title="Mobile RSS"
Href="http://mobilexweb.com/rss.xml" />
Open Search
If your website provides a search engine, you must supply an Open Search description protocol file which will allow users of compatible devices to feature your engine to the list of possible search engines. Not too many mobile browsers support this format at thetime of this writing, but a mobile extension is in draft by the Open Search organization.
To define an Open Search declaration for discoverability, use the subsequent link tag:
<link rel="search" type="application/opensearchdescription+xml"
Href="http://mobilexweb.com/opensearch.xml" />
The Open Search descriptor file will look like this:
<?xml version="1.0" encoding="UTF-8"?>
<OpenSearchDescriptionxmlns="http://a9.com/-/spec/opensearch/1.1/">
<ShortName>Mobile Web Search</ShortName>
<Description>Search in our mobile web</Description>
<Url type="text/html"
Template="http://mysite.com/?q={searchTerms}"/>
<Image type="image/png">
Http://example.com/icon.png
</Image>
<Language>en-us</Language>
</OpenSearchDescription>
BlackBerry Web Signals
RIM offers a push service called Web Signals which will push real-time information to BlackBerry devices. The customer has got to follow an opt-in process to subscribe your content. Once you want to push information you send an icon and a URL to the RIM servers, and they deliver the knowledge to the subscribed users. The mechanism is often used for public information for end users (news, weather, traffic) or for personal information.