Unit 3
Design Engineering
Q. 1) Describe the Design process.
Sol: Design process -
The design of software is an iterative process by which specifications are converted into a "blueprint" for software construction. That is, at a high level of abstraction the architecture is expressed, a level that can be clearly traced to the basic purpose of the system and more comprehensive details, functional and behavioural specifications.
Subsequent refinement contributes to design representations at far lower levels of abstraction as design iterations occur. These can still be traced to specifications, but more subtle is the relation.
Software Quality Guidelines and Attributes
With a series of technical reviews, the consistency of the emerging design is evaluated in the design process. The three attributes that serve as a guide to the assessment of a successful design:
● All specific requirements found in the requirements model must be enforced by the design and all implied requirements desired by the stakeholders must be accommodated.
● For those who generate code and for those who evaluate and subsequently help the programme, the design must be a readable, understandable guide for
● The design should provide a full picture of the programme, addressing the details, functional, and behavioural domains from an implementation perspective.
Quality Guidelines - The software, in order to determine the consistency of a design representation, Technical standards for good design must be set by the team. The guide lines are the following:
- A design should display an architecture that (1) has been built using recognizable styles or patterns of architecture, (2) consists of components that exhibit good design features (these are discussed later in this chapter), and (3) can be implemented in an evolutionary fashion, enabling implementation and testing.
2. An architecture should be modular, that is, logically partitioning the programme into elements or subsystems.
3. Separate representations of data, architecture, interfaces, and components should be included in a design.
4. A design can lead to data structures which are ideal for the implementation of the classes and are derived from recognizable data patterns.
5. A layout can lead to elements that exhibit distinct functional features.
6. A design can lead to interfaces that reduce the complexity of ties with the external world and between components.
Quality Attribute - A collection of software quality attributes has been developed by Hewlett-Packard, FURPS-functionality, accessibility, reliability, efficiency, and supportability, provided the acronym.
For all software design, the FURPS quality attributes reflect an objective:
➔ Functionality is evaluated by assessing the program's feature set and capabilities, the generality of the services that are given, and the overall system's protection.
➔ Usability is measured by taking human factors, overall aesthetics, accuracy and documentation into consideration.
➔ Reliability is measured by assessing the failure frequency and severity, the accuracy of performance results, the mean-time-to-failure (MTTF), the failure recovery potential, and the program's predictability.
➔ Performance is calculated by considering the speed of processing, response time, use of energy, throughput, and efficiency.
Q. 2) What do you mean by Abstraction?
Sol: Abstraction -
When you consider every problem to be a modular solution, several levels of
Abstraction may be posed. At the highest level of abstraction, using the language of the problem setting, a solution is described in general terms. A more detailed explanation of the solution is provided at lower levels of abstraction. Finally, the solution is described in a way that can be explicitly applied at the lowest level of abstraction.
A procedural abstraction relates to a set of instructions that have a particular and restricted purpose. These functions are indicated by the name of a procedural abstraction, but precise specifics are suppressed. A data abstraction is a set of named data representing a data object.
Q. 3) What are the design models?
Sol: Design model -
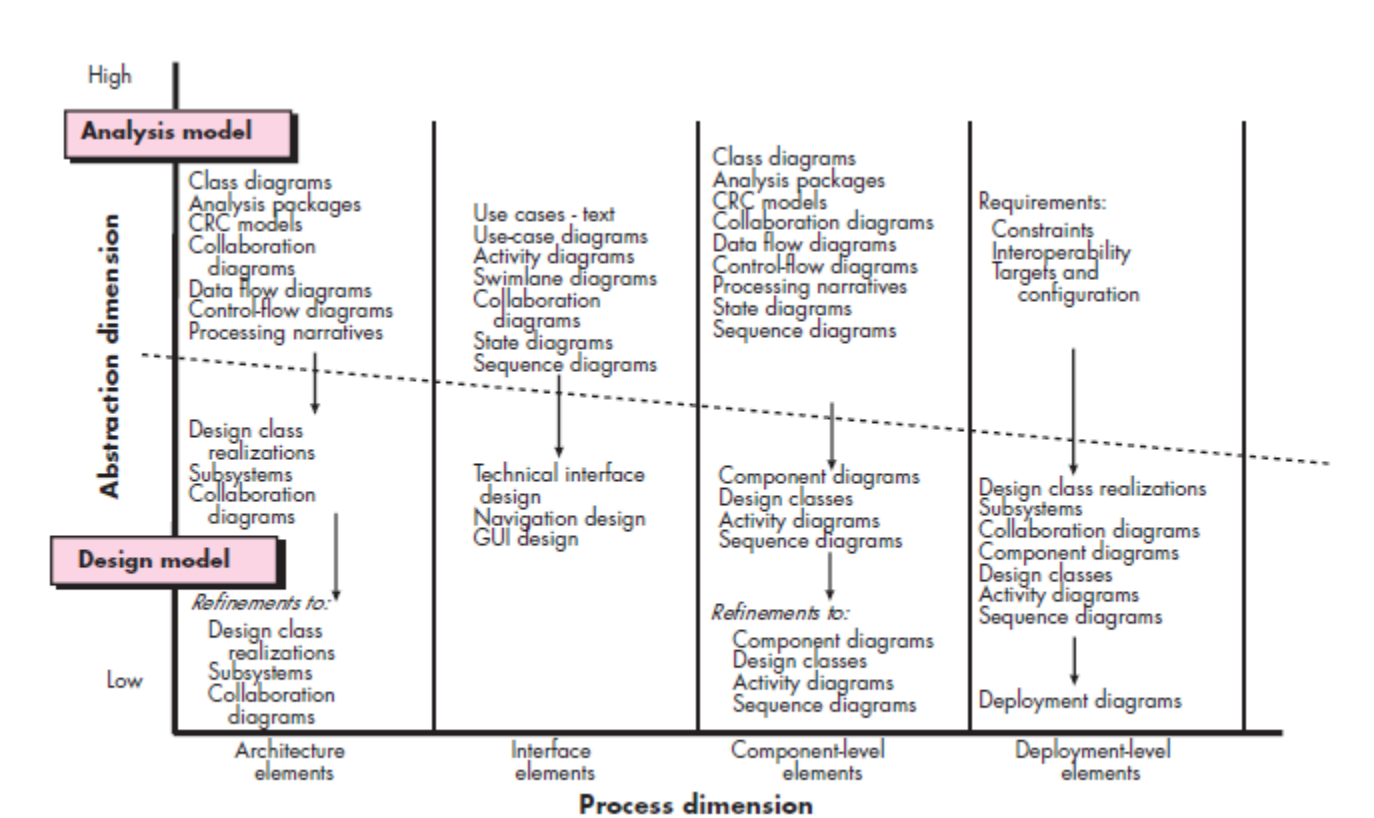
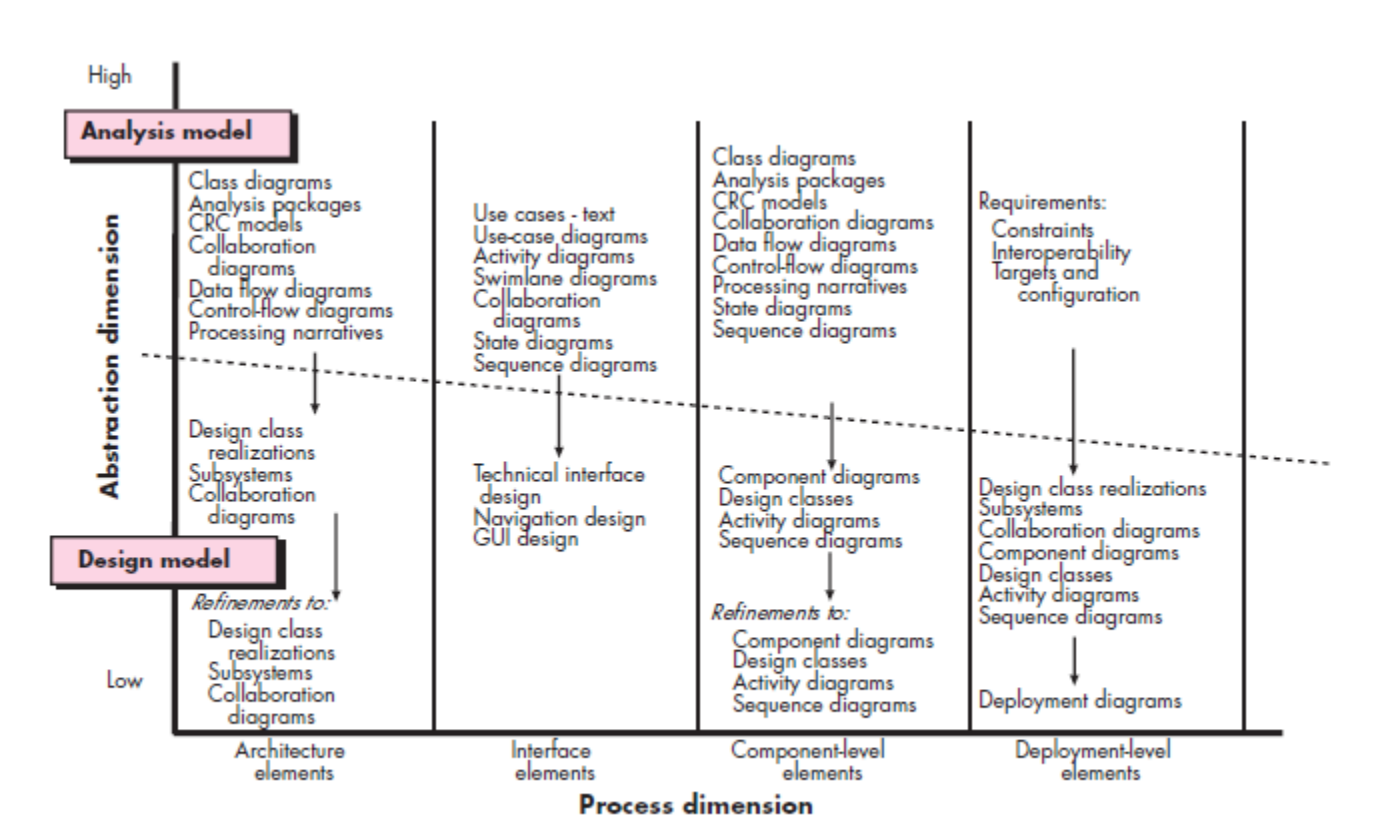
As design activities are performed as part of the software process, the process component indicates the evolution of the design model. As each aspect of the analysis model is converted into a design equivalent and then iteratively refined, the abstraction dimension reflects the level of detail.
The dashed line shows the limit between the analysis and the models of architecture. The model of research slowly blends into the template and it is less apparent to provide a strong distinction.
The concept model components use UML diagrams that have been used in the research model. The difference is that, as part of the design, these diagrams are refined and elaborated; more implementation-specific specifics are given, and architectural layout and style, components within the architecture, and interfaces between the components and the outside are provided. Much of the world is highlighted.

Fig: Dimension of the design model
However, you should remember that model elements displayed along the horizontal axis are not always sequentially created. When the concept has been fully developed, the implementation model is typically delayed.
Data Design Element
Like other things in software engineering, data design (sometimes referred to as data architecture) generates a data and/or knowledge model that is Described at a high abstract level. This data model is then refined into more and more implementation - specific representations that the computer-based system can process.
A significant part of software design has always been the structure of data. For the development of high-quality applications, the design of data structures and the associated algorithms needed to manipulate them is important at the software component level. At the application stage, the transformation into a database of a data model is central to the achievement of a system's business objectives.
The compilation of information collected in various databases and reorganized into a "data warehouse" at the business level allows data mining or exploration of knowledge that can have an impact on the performance of the organization itself.
Architectural Design Elements
The design of the architecture for applications is the equivalent of the ground plan of a home. An overall view of the house is provided to us by the floor plan. Elements of architectural design offer us an overall view of the programme.
The model of architecture is derived from three sources:
(1) the application domain details for the software which is to be built;
(2) basic criteria model elements for the problem at hand, such as data flow diagrams or groups of analysis, their relationships and collaborations; and
(3) availability of styles and patterns of architecture.
The element of architectural design is typically defined as a collection of interconnected subsystems. Each subsystem can have its own architecture.
Interface Design Elements
The user interface design is similar to a series of detailed sketches for a house's doors, windows, and external utilities. The Configuration of the Interface Software elements represent the flow of information into and out of the system and how it is transmitted between the components identified as part of the architecture.
Three essential elements of interface design are available:
- (UI) of the user interface;
- External interfaces with other systems, computers, networks, or other knowledge producers or consumers.
- Internal interfaces between different components of the architecture.
These elements of the interface design allow the software to communicate externally and allow internal communication and cooperation between the components that populate the architecture of the software.
Definitive information about the organization to which information is sent or received is needed for the design of external interfaces. Internal interface design is closely associated with design at the component level.
Component-Level Design Elements
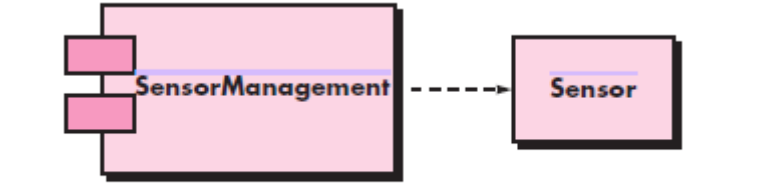
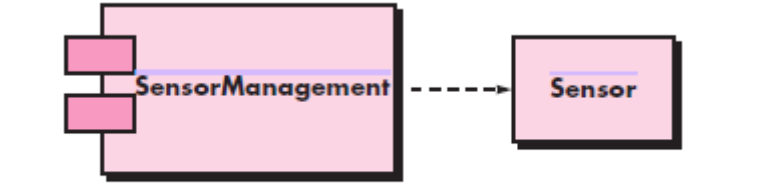
The design of the component-level for applications is the for each room in a building, the equivalent of a collection of detailed drawings (and specifications). The component-level software architecture thoroughly defines the internal specifics of each component of the software.
The component-level architecture specifies data structures for all local data objects and algorithmic information for all processing within a component and an interface that allows access to all component operations in order to achieve this (behaviors).
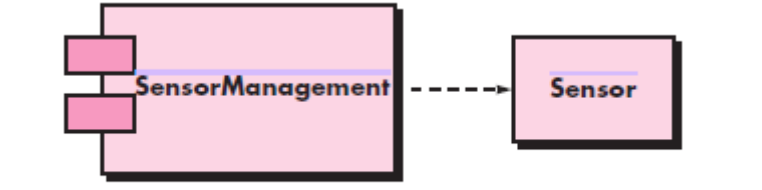
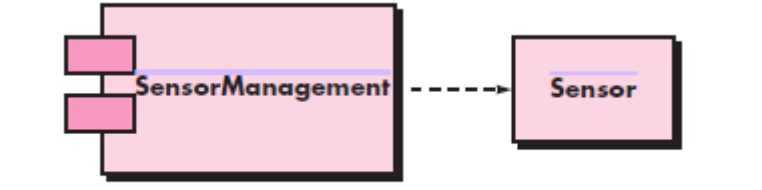
A part is represented in UML diagrammatic form in the sense of object-oriented software engineering.

In order to represent processing logic, a UML operation diagram can be used. It is possible to depict detailed procedural flow for a variable using either pseudocode or some other diagrammatic type (e.g. Flowchart or box diagram). The algorithmic framework complies with the guidelines for structured programming (i.e., a set of constrained procedural constructs).
Deployment-Level Design Elements
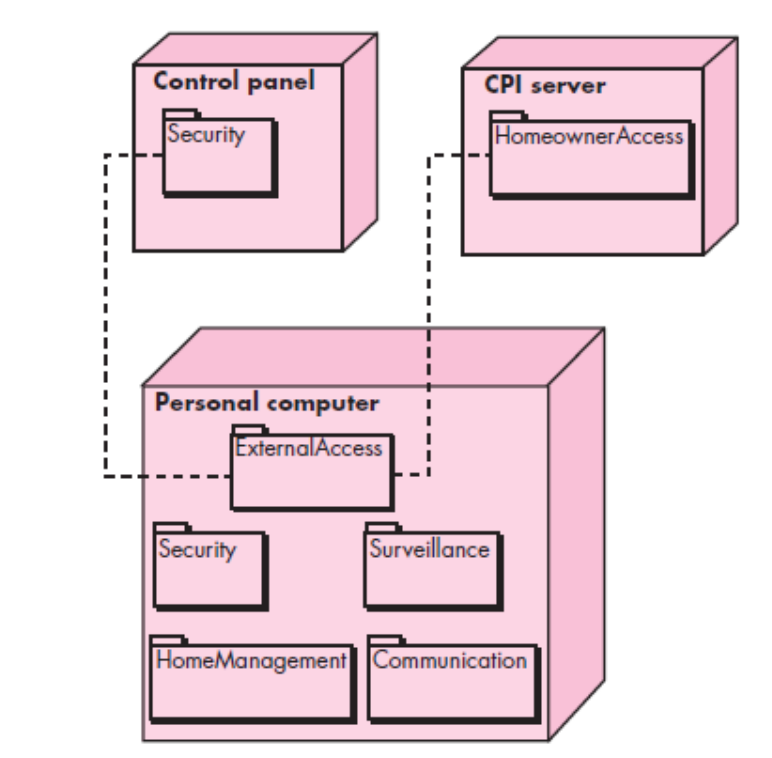
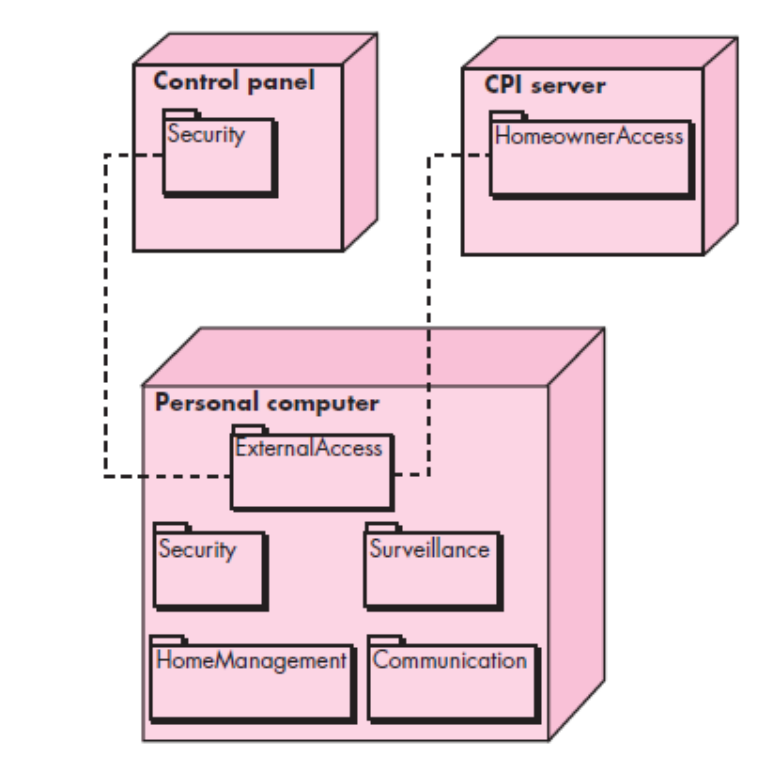
Deployment-level design elements show how the physical computing environment that will help the programme will assign software features and subsystems.

Fig: UML Development diagram
A UML deployment diagram is developed during design and then refined. The diagram shown is in descriptor form. This implies that the deployment diagram displays the computing environment, but does not define configuration information directly.
Q. 4) What is architectural design? Define application architecture.
Sol: Architecture design
Architectural design is a method for defining the sub-systems that make up a system and the sub-system control and communication structure. A summary of the software architecture is the result of this design process. Architectural design is an early stage of the process of system design. It reflects the interaction between processes of specification and design and is often conducted in parallel with other activities of specification.
At two levels of abstraction, software architectures can be designed:
● The design of individual programs is concerned with small architecture. At this stage, we are concerned with the manner in which an individual programme is broken down into elements.
● In large architecture is concerned with the architecture of complex business systems, and other elements of systems, programs, and programs. These enterprise systems are spread over numerous computers that can be owned and operated by various businesses.
Application architecture:
In order to satisfy an organizational need, application systems are developed. As organizations have a lot in common, their application systems often tend to have a common architecture that represents the specifications for the application. An architecture for a type of software system that can be configured and modified to build a system that meets particular specifications is a generic application architecture.
It is possible to use application architectures as:
● An architectural design starting point.
● Checklist for design.
● Way to coordinate the development team's work.
● Means of testing elements for reuse.
● Vocabulary to talk about forms of application.
Examples of application types:
Data processing applications
Data oriented applications that process data in batches during processing without explicit user interaction.
Transaction processing applications
Data-centric applications that process user requests in a system database and update details.
Event processing systems
Applications where device behaviour depend on the understanding of events from the environment of the scheme.
Language processing systems
Applications in which the intentions of the users are defined in a formal language which the system processes and interprets.
Q. 5) What do you mean by pattern-based software design?
Sol: Pattern based software design
A design pattern in software engineering is a typically repeatable approach to a frequently occurring software design problem. A design pattern is not a finished design that can be translated into code directly. In several different situations, it is a summary or blueprint for how to solve a problem that can be used.
Use of design patterns
By supplying tested, validated development paradigms, design patterns will speed up the development process. Effective design of software involves awareness of problems that might not become obvious until later in implementation. The reuse of design patterns helps avoid subtle problems that can cause serious problems and increases the readability of code for coders and architects familiar with the patterns.
People also only understand how to apply certain software design techniques to certain problems. It is difficult to apply these techniques to a wider variety of problems. Design patterns include general solutions, recorded in a manner that does not require detail linked to a particular problem.
Furthermore, trends encourage developers to communicate using well-known, well-known names for software interactions. It is possible to refine common design patterns over time, rendering them more durable than ad-hoc designs.
Patterns of software design, grouped into three classes on the basis of the plan to use them: creational, behavioral, or structural:
❏ Patterns of creation design are synonymous with the creation of objects and their purpose is to allow programmers to create software objects without really understanding what they create outside the interfaces themselves. In computer programming, known as knowledge hiding, there is a basic concept. As programmers code using interfaces for the development of structures and objects, they obey this basic concept well.
❏ Organizational groups are concerned with structural design trends. The patterns of structural design are static in nature; they are not expected to alter. Structural construction patterns include the adapter, the bridge, composite, decorator, facade, flyweight, and proxy, as set out by the Gang of Four.
❏ Behavioral design patterns are concerned with the program's runtime or dynamic system behaviour, which help describe the functions of software objects and their interactions. Behavioral patterns are meant to alter through their dynamic nature, and are not static and include very little structural code. The gang of four explains patterns of behavioural software design called the chain of responsibility, order, translator, mediator, memento, observer, state, strategy, prototype and visitor process.
Q. 6) Write the golden rule.
Sol: Golden rule
A crucial aspect of every software product is the user interface (UI). Users do not even consider it when it's done right. When it's done badly, consumers can not get through it to use a product effectively.
Most designers follow interface design guidelines to improve the chances of success when designing user interfaces. The principles of interface design reflect high-level concepts which are used to direct software design. I'll share a few basic concepts in this post.
8 Golden User Interface Design Principles are a "rule" that needs to be taken into account in the design of the interface. On August 21, 1947, in his book entitled Designing the User Interface: Methods for Successful Human-Computer Interaction, Ben Schneiderman suggested this Golden Rule.
- Strive for consistency
For similar cases, creating' compatible interfaces' means using the same design patterns and the same sequences of actions. This involves, but is not limited to, the proper use of colour, typography, and terminology during your user journey through prompt screens, commands, and menus.
2. Enable Frequent Users to Use Shortcuts
Speaking of using UI rules as shortcuts, shortcuts can also help your users, especially if they often need to complete the same tasks.
Expert users can find the following characteristics helpful:
● Abbreviations
● Function keys
● Hidden commands
● Macro facilities
3. Offer informative feedback
There ought to be interface input for any user behaviour. The reaction should be modest for frequent and minor acts, while the response should be more substantial for infrequent and significant actions.
4. Design dialogs to yield closure
Sequences of acts with a beginning, middle, and end can be grouped into classes. At the end of a group of activities, insightful feedback gives users the pleasure of success, a feeling of relaxation, the signal to drop contingency plans from their minds, and an indication to prepare for the next group of actions. E-commerce websites, for instance, switch users from product collection to checkout, finishing with a simple confirmation page that completes the purchase.
5. Offer Simple Error Handling
To prevent errors to the greatest extent possible, a good interface should be built. But the system needs to make it easy for the user to grasp the problem and know how to fix it when mistakes do occur. Displaying straightforward error notices along with descriptive hints to fix the problem are easy ways to manage errors.
Error Prevention:
● Error prevention over error correction
● Automatic detection of errors
● Clear error notifications
● Hints for solving the problem
6. Permit easy reversal of actions
As users know that mistakes can be undone, this feature relieves uncertainty and facilitates exploration of unfamiliar choices. Reversibility units may be a single operation, a data-entry task, or a full collection of actions, such as a name-address block input.
7. Keep users in control
The feeling that they are in control of the interface and that the interface reacts to their behaviour is highly desired by seasoned users. They don't want surprises or changes in familiar actions, and are upset by repetitive sequences of data entry, difficulty obtaining the required details, and failure to achieve the desired outcome.
8. Reduce short-term memory load
The limited capacity of humans for short-term memory information retrieval (the rule of thumb is that individuals can recall "seven plus or minus two pieces" of information) allows designers to avoid interfaces where users need to remember information from one display and then use that information on another display. This means that the reentry of phone numbers should not be needed for mobile phones, website positions should remain accessible and long forms should be compacted to match a single display.
Q. 7) What do you mean by interface design analysis and design evaluation?
Sol: Design analysis:
The interface review is done once. It is important to define in detail all the tasks needed by the end user and the interface design activity begins.
● Like all other software engineering design processes, interface design is an iterative process.
● step in the design of the user interface happens multiple times. Each data produced in the previous step is elaborated and refined.
● However, so many models of user interface design have been suggested, all of which propose a combination of the following steps :
❏ Analysis, description of interface objects and action using knowledge generated during interface analysis (operation).
❏ Defines events that trigger a change in the state of the user interface.
❏ Show each state of the interface, as it will actually look at the end-user.
❏ Indicate how the user interprets the state of the systems through the interface from the information given.
Applying interface design steps -
Defining the interface artefacts and the acts that are applied to them are the most significant steps in interface design
● Cases of usage are parsed to satisfy this.
● That is, a description is written of a use case.
● To construct a list of objects and actions, nouns (objects) and verbs (actions) are separated.
● Once the objects and behaviour are iteratively described and elaborated, their forms are categorized.
Interface design issue -
- Response time
- Help facilities
- Error handling
- Menu and command labeling
- Application accessibility
- internationalization
Design evaluation:
The assessment should be used in all phases of the process of design. Its main aim is to evaluate design efficiency, to assess how it suits users, to meet their needs.
The likelihood of developing a convincing user interface increases considerably after several series of revisions, drawings, wireframes, mockups, prototypes, meetings, brainstorming sessions with the stakeholders, end-users, and project team. Success knocks at the threshold.
A prototyping model is developed in the design assessment and turned over to the consumer to decide if it is developed according to the customer's requirements.
The end user is only able to test the product and verify that it meets the specifications.
After getting the user's input, the developed one’s research it well and the feedback is real, then the developer makes the modification.
Q. 8) Define component level design elements.
Sol: Design model -
The design of the component-level for applications is the for each room in a building, the equivalent of a collection of detailed drawings (and specifications). The component-level software architecture thoroughly defines the internal specifics of each component of the software.
The component-level architecture specifies data structures for all local data objects and algorithmic information for all processing within a component and an interface that allows access to all component operations in order to achieve this (behaviors).
A part is represented in UML diagrammatic form in the sense of object-oriented software engineering.

In order to represent processing logic, a UML operation diagram can be used. It is possible to depict detailed procedural flow for a variable using either pseudocode or some other diagrammatic type (e.g. Flowchart or box diagram). The algorithmic framework complies with the guidelines for structured programming (i.e., a set of constrained procedural constructs).
Q. 9) What are the basic concepts of Design?
Sol: Design concepts -
Throughout the history of software engineering, design principles have evolved. Each principle provides a basis for the software designer from which more advanced methods of design can be implemented. Below is a brief description of essential principles in software design that encompass both conventional and object-oriented software creation.
- Abstraction
When you consider every problem to be a modular solution, several levels of
Abstraction may be posed. At the highest level of abstraction, using the language of the problem setting, a solution is described in general terms. A more detailed explanation of the solution is provided at lower levels of abstraction.
2. Architecture
The architecture of the software alludes to "the general layout of the software and the ways in which the context provides a structure with logical integrity”. Architecture is, in its simplest form, the arrangement or organization of software components (modules), the way in which these components communicate, and the data structure used by the components.
3. Design Patterns
A pattern is a so-called insight nugget that transmits the essence of a known In a certain context, in the midst of conflicting problems, solutions to a recurrent problem. Stated
A design pattern defines a design framework that addresses a specific design problem within a particular context and in the midst of "forces" that may influence the way the pattern is implemented and used.
4. Separation of Concerns
Separation of concerns is a principle of design which implies that if it is subdivided into pieces that can each be solved and/or optimised separately, any complex problem can be addressed more easily.
This leads to a divide-and-conquer strategy; when you break it into manageable bits, it is easier to solve a complicated problem. With respect to device modularity, this has significant consequences.
5. Modularity
The most common manifestation of separation of worries is modularity.
Software is split into separately named and addressable components that are combined to fulfil problem requirements, also called modules.
Modularity is the single attribute of software that enables a programme to be intellectually manageable," it has been stated."
6. Information Hiding
The theory of hiding information implies that modules are “Characterized by design decisions that hide from everyone else." In other words, modules should be defined and configured so that information stored within a module (algorithms and data) is inaccessible to other modules that do not require such information.
7. Functional Independence
The idea of functional independence is a direct outgrowth Separation of interests, modularity, and the principles of hiding knowledge and abstraction.
The creation of modules with "single minded" features and an "aversion" to undue contact with other modules achieves functional independence. In other words, you can design software such that each module addresses a particular subset of requirements and, when viewed from other sections of the programme structure, has a simple interface.
8. Refinement
Stepwise refinement is a technique for top-down design. The creation of a software is by successively refining procedural information levels. A hierarchy is defined by stepwise decomposing a macroscopic function statement (a procedural abstraction) until programming language statements are reached.
9. Aspects
A collection of "concerns" is discovered as the review of requirements occurs. These “Include requirements, use cases, features, data structures, quality of service problems, variants, boundaries of intellectual property, collaborations, trends and contracts”.
10. Refactoring
For several agile processes, a significant design task is the refactoring of a
Technique of reorganization that simplifies a component's design (or code) without modifying its purpose or behaviour. "Refactoring is the process of modifying a software system in such a way that it does not change the code [design]’s behaviour, but improves its internal structure."
11. Object-Oriented Design Concept
In modern software engineering, the object-oriented (OO) paradigm is commonly used. Concepts of OO architecture, such as classes and artefacts, inheritance, Messages, and, among others, polymorphism.
12. Design Classes
You can identify a collection of design classes as the design model evolves,
By providing design specifics that will allow the classes to be implemented, and implementing a software infrastructure that supports the business solution, they refine the study classes.
Q. 10) What do you mean by designing class-based components?
Sol: Designing class-based component
As each S/W part is created, these concepts can be used to direct the designer.
➢ Open - closed principle (OCP) : For extension, a module [component] should be open but closed for modification. The designer should define the component in a way that enables it to be expanded without the need for internal modifications to the component (code or logic-level).
➢ The Liskov Substitution Principle (LSP) : The subclasses should be replaceable with their base classes. If a class derived from the base class is transferred to the component instead, a component that uses a base class can continue to operate properly.
➢ Dependency Inversion Principle (DIP) : "Abstractions rely on it. "Do not rely on concretions." Abstractions are the place where, without great complications, a design can be expanded.
➢ The Interface Segregation Principle (ISP): Many interfaces unique to the client are better than one interface for general purposes. To represent each big category of customers, the designer should develop a customized design.
➢ The Release Reuse Equivalency Principle (REP): The reuse granule is the release granule." There is an implicit contract between the developer of the reusable entity and the individuals who will use it when classes or components are designed for reuse."
➢ The Common Closure Principle (CCP): "Together, classes that change belong together." Classes should be cohesively packaged. It is possible that only certain classes inside the package may need alteration if any characteristic of a region needs to change.
➢ The Common Reuse Principle (CRP): "Classes that are not reused should not be grouped together." The release number of the package changes when one or more classes with a package update.
Unit 3
Design Engineering
Q. 1) Describe the Design process.
Sol: Design process -
The design of software is an iterative process by which specifications are converted into a "blueprint" for software construction. That is, at a high level of abstraction the architecture is expressed, a level that can be clearly traced to the basic purpose of the system and more comprehensive details, functional and behavioural specifications.
Subsequent refinement contributes to design representations at far lower levels of abstraction as design iterations occur. These can still be traced to specifications, but more subtle is the relation.
Software Quality Guidelines and Attributes
With a series of technical reviews, the consistency of the emerging design is evaluated in the design process. The three attributes that serve as a guide to the assessment of a successful design:
● All specific requirements found in the requirements model must be enforced by the design and all implied requirements desired by the stakeholders must be accommodated.
● For those who generate code and for those who evaluate and subsequently help the programme, the design must be a readable, understandable guide for
● The design should provide a full picture of the programme, addressing the details, functional, and behavioural domains from an implementation perspective.
Quality Guidelines - The software, in order to determine the consistency of a design representation, Technical standards for good design must be set by the team. The guide lines are the following:
- A design should display an architecture that (1) has been built using recognizable styles or patterns of architecture, (2) consists of components that exhibit good design features (these are discussed later in this chapter), and (3) can be implemented in an evolutionary fashion, enabling implementation and testing.
2. An architecture should be modular, that is, logically partitioning the programme into elements or subsystems.
3. Separate representations of data, architecture, interfaces, and components should be included in a design.
4. A design can lead to data structures which are ideal for the implementation of the classes and are derived from recognizable data patterns.
5. A layout can lead to elements that exhibit distinct functional features.
6. A design can lead to interfaces that reduce the complexity of ties with the external world and between components.
Quality Attribute - A collection of software quality attributes has been developed by Hewlett-Packard, FURPS-functionality, accessibility, reliability, efficiency, and supportability, provided the acronym.
For all software design, the FURPS quality attributes reflect an objective:
➔ Functionality is evaluated by assessing the program's feature set and capabilities, the generality of the services that are given, and the overall system's protection.
➔ Usability is measured by taking human factors, overall aesthetics, accuracy and documentation into consideration.
➔ Reliability is measured by assessing the failure frequency and severity, the accuracy of performance results, the mean-time-to-failure (MTTF), the failure recovery potential, and the program's predictability.
➔ Performance is calculated by considering the speed of processing, response time, use of energy, throughput, and efficiency.
Q. 2) What do you mean by Abstraction?
Sol: Abstraction -
When you consider every problem to be a modular solution, several levels of
Abstraction may be posed. At the highest level of abstraction, using the language of the problem setting, a solution is described in general terms. A more detailed explanation of the solution is provided at lower levels of abstraction. Finally, the solution is described in a way that can be explicitly applied at the lowest level of abstraction.
A procedural abstraction relates to a set of instructions that have a particular and restricted purpose. These functions are indicated by the name of a procedural abstraction, but precise specifics are suppressed. A data abstraction is a set of named data representing a data object.
Q. 3) What are the design models?
Sol: Design model -
As design activities are performed as part of the software process, the process component indicates the evolution of the design model. As each aspect of the analysis model is converted into a design equivalent and then iteratively refined, the abstraction dimension reflects the level of detail.
The dashed line shows the limit between the analysis and the models of architecture. The model of research slowly blends into the template and it is less apparent to provide a strong distinction.
The concept model components use UML diagrams that have been used in the research model. The difference is that, as part of the design, these diagrams are refined and elaborated; more implementation-specific specifics are given, and architectural layout and style, components within the architecture, and interfaces between the components and the outside are provided. Much of the world is highlighted.

Fig: Dimension of the design model
However, you should remember that model elements displayed along the horizontal axis are not always sequentially created. When the concept has been fully developed, the implementation model is typically delayed.
Data Design Element
Like other things in software engineering, data design (sometimes referred to as data architecture) generates a data and/or knowledge model that is Described at a high abstract level. This data model is then refined into more and more implementation - specific representations that the computer-based system can process.
A significant part of software design has always been the structure of data. For the development of high-quality applications, the design of data structures and the associated algorithms needed to manipulate them is important at the software component level. At the application stage, the transformation into a database of a data model is central to the achievement of a system's business objectives.
The compilation of information collected in various databases and reorganized into a "data warehouse" at the business level allows data mining or exploration of knowledge that can have an impact on the performance of the organization itself.
Architectural Design Elements
The design of the architecture for applications is the equivalent of the ground plan of a home. An overall view of the house is provided to us by the floor plan. Elements of architectural design offer us an overall view of the programme.
The model of architecture is derived from three sources:
(1) the application domain details for the software which is to be built;
(2) basic criteria model elements for the problem at hand, such as data flow diagrams or groups of analysis, their relationships and collaborations; and
(3) availability of styles and patterns of architecture.
The element of architectural design is typically defined as a collection of interconnected subsystems. Each subsystem can have its own architecture.
Interface Design Elements
The user interface design is similar to a series of detailed sketches for a house's doors, windows, and external utilities. The Configuration of the Interface Software elements represent the flow of information into and out of the system and how it is transmitted between the components identified as part of the architecture.
Three essential elements of interface design are available:
- (UI) of the user interface;
- External interfaces with other systems, computers, networks, or other knowledge producers or consumers.
- Internal interfaces between different components of the architecture.
These elements of the interface design allow the software to communicate externally and allow internal communication and cooperation between the components that populate the architecture of the software.
Definitive information about the organization to which information is sent or received is needed for the design of external interfaces. Internal interface design is closely associated with design at the component level.
Component-Level Design Elements
The design of the component-level for applications is the for each room in a building, the equivalent of a collection of detailed drawings (and specifications). The component-level software architecture thoroughly defines the internal specifics of each component of the software.
The component-level architecture specifies data structures for all local data objects and algorithmic information for all processing within a component and an interface that allows access to all component operations in order to achieve this (behaviors).
A part is represented in UML diagrammatic form in the sense of object-oriented software engineering.

In order to represent processing logic, a UML operation diagram can be used. It is possible to depict detailed procedural flow for a variable using either pseudocode or some other diagrammatic type (e.g. Flowchart or box diagram). The algorithmic framework complies with the guidelines for structured programming (i.e., a set of constrained procedural constructs).
Deployment-Level Design Elements
Deployment-level design elements show how the physical computing environment that will help the programme will assign software features and subsystems.

Fig: UML Development diagram
A UML deployment diagram is developed during design and then refined. The diagram shown is in descriptor form. This implies that the deployment diagram displays the computing environment, but does not define configuration information directly.
Q. 4) What is architectural design? Define application architecture.
Sol: Architecture design
Architectural design is a method for defining the sub-systems that make up a system and the sub-system control and communication structure. A summary of the software architecture is the result of this design process. Architectural design is an early stage of the process of system design. It reflects the interaction between processes of specification and design and is often conducted in parallel with other activities of specification.
At two levels of abstraction, software architectures can be designed:
● The design of individual programs is concerned with small architecture. At this stage, we are concerned with the manner in which an individual programme is broken down into elements.
● In large architecture is concerned with the architecture of complex business systems, and other elements of systems, programs, and programs. These enterprise systems are spread over numerous computers that can be owned and operated by various businesses.
Application architecture:
In order to satisfy an organizational need, application systems are developed. As organizations have a lot in common, their application systems often tend to have a common architecture that represents the specifications for the application. An architecture for a type of software system that can be configured and modified to build a system that meets particular specifications is a generic application architecture.
It is possible to use application architectures as:
● An architectural design starting point.
● Checklist for design.
● Way to coordinate the development team's work.
● Means of testing elements for reuse.
● Vocabulary to talk about forms of application.
Examples of application types:
Data processing applications
Data oriented applications that process data in batches during processing without explicit user interaction.
Transaction processing applications
Data-centric applications that process user requests in a system database and update details.
Event processing systems
Applications where device behaviour depend on the understanding of events from the environment of the scheme.
Language processing systems
Applications in which the intentions of the users are defined in a formal language which the system processes and interprets.
Q. 5) What do you mean by pattern-based software design?
Sol: Pattern based software design
A design pattern in software engineering is a typically repeatable approach to a frequently occurring software design problem. A design pattern is not a finished design that can be translated into code directly. In several different situations, it is a summary or blueprint for how to solve a problem that can be used.
Use of design patterns
By supplying tested, validated development paradigms, design patterns will speed up the development process. Effective design of software involves awareness of problems that might not become obvious until later in implementation. The reuse of design patterns helps avoid subtle problems that can cause serious problems and increases the readability of code for coders and architects familiar with the patterns.
People also only understand how to apply certain software design techniques to certain problems. It is difficult to apply these techniques to a wider variety of problems. Design patterns include general solutions, recorded in a manner that does not require detail linked to a particular problem.
Furthermore, trends encourage developers to communicate using well-known, well-known names for software interactions. It is possible to refine common design patterns over time, rendering them more durable than ad-hoc designs.
Patterns of software design, grouped into three classes on the basis of the plan to use them: creational, behavioral, or structural:
❏ Patterns of creation design are synonymous with the creation of objects and their purpose is to allow programmers to create software objects without really understanding what they create outside the interfaces themselves. In computer programming, known as knowledge hiding, there is a basic concept. As programmers code using interfaces for the development of structures and objects, they obey this basic concept well.
❏ Organizational groups are concerned with structural design trends. The patterns of structural design are static in nature; they are not expected to alter. Structural construction patterns include the adapter, the bridge, composite, decorator, facade, flyweight, and proxy, as set out by the Gang of Four.
❏ Behavioral design patterns are concerned with the program's runtime or dynamic system behaviour, which help describe the functions of software objects and their interactions. Behavioral patterns are meant to alter through their dynamic nature, and are not static and include very little structural code. The gang of four explains patterns of behavioural software design called the chain of responsibility, order, translator, mediator, memento, observer, state, strategy, prototype and visitor process.
Q. 6) Write the golden rule.
Sol: Golden rule
A crucial aspect of every software product is the user interface (UI). Users do not even consider it when it's done right. When it's done badly, consumers can not get through it to use a product effectively.
Most designers follow interface design guidelines to improve the chances of success when designing user interfaces. The principles of interface design reflect high-level concepts which are used to direct software design. I'll share a few basic concepts in this post.
8 Golden User Interface Design Principles are a "rule" that needs to be taken into account in the design of the interface. On August 21, 1947, in his book entitled Designing the User Interface: Methods for Successful Human-Computer Interaction, Ben Schneiderman suggested this Golden Rule.
- Strive for consistency
For similar cases, creating' compatible interfaces' means using the same design patterns and the same sequences of actions. This involves, but is not limited to, the proper use of colour, typography, and terminology during your user journey through prompt screens, commands, and menus.
2. Enable Frequent Users to Use Shortcuts
Speaking of using UI rules as shortcuts, shortcuts can also help your users, especially if they often need to complete the same tasks.
Expert users can find the following characteristics helpful:
● Abbreviations
● Function keys
● Hidden commands
● Macro facilities
3. Offer informative feedback
There ought to be interface input for any user behaviour. The reaction should be modest for frequent and minor acts, while the response should be more substantial for infrequent and significant actions.
4. Design dialogs to yield closure
Sequences of acts with a beginning, middle, and end can be grouped into classes. At the end of a group of activities, insightful feedback gives users the pleasure of success, a feeling of relaxation, the signal to drop contingency plans from their minds, and an indication to prepare for the next group of actions. E-commerce websites, for instance, switch users from product collection to checkout, finishing with a simple confirmation page that completes the purchase.
5. Offer Simple Error Handling
To prevent errors to the greatest extent possible, a good interface should be built. But the system needs to make it easy for the user to grasp the problem and know how to fix it when mistakes do occur. Displaying straightforward error notices along with descriptive hints to fix the problem are easy ways to manage errors.
Error Prevention:
● Error prevention over error correction
● Automatic detection of errors
● Clear error notifications
● Hints for solving the problem
6. Permit easy reversal of actions
As users know that mistakes can be undone, this feature relieves uncertainty and facilitates exploration of unfamiliar choices. Reversibility units may be a single operation, a data-entry task, or a full collection of actions, such as a name-address block input.
7. Keep users in control
The feeling that they are in control of the interface and that the interface reacts to their behaviour is highly desired by seasoned users. They don't want surprises or changes in familiar actions, and are upset by repetitive sequences of data entry, difficulty obtaining the required details, and failure to achieve the desired outcome.
8. Reduce short-term memory load
The limited capacity of humans for short-term memory information retrieval (the rule of thumb is that individuals can recall "seven plus or minus two pieces" of information) allows designers to avoid interfaces where users need to remember information from one display and then use that information on another display. This means that the reentry of phone numbers should not be needed for mobile phones, website positions should remain accessible and long forms should be compacted to match a single display.
Q. 7) What do you mean by interface design analysis and design evaluation?
Sol: Design analysis:
The interface review is done once. It is important to define in detail all the tasks needed by the end user and the interface design activity begins.
● Like all other software engineering design processes, interface design is an iterative process.
● step in the design of the user interface happens multiple times. Each data produced in the previous step is elaborated and refined.
● However, so many models of user interface design have been suggested, all of which propose a combination of the following steps :
❏ Analysis, description of interface objects and action using knowledge generated during interface analysis (operation).
❏ Defines events that trigger a change in the state of the user interface.
❏ Show each state of the interface, as it will actually look at the end-user.
❏ Indicate how the user interprets the state of the systems through the interface from the information given.
Applying interface design steps -
Defining the interface artefacts and the acts that are applied to them are the most significant steps in interface design
● Cases of usage are parsed to satisfy this.
● That is, a description is written of a use case.
● To construct a list of objects and actions, nouns (objects) and verbs (actions) are separated.
● Once the objects and behaviour are iteratively described and elaborated, their forms are categorized.
Interface design issue -
- Response time
- Help facilities
- Error handling
- Menu and command labeling
- Application accessibility
- internationalization
Design evaluation:
The assessment should be used in all phases of the process of design. Its main aim is to evaluate design efficiency, to assess how it suits users, to meet their needs.
The likelihood of developing a convincing user interface increases considerably after several series of revisions, drawings, wireframes, mockups, prototypes, meetings, brainstorming sessions with the stakeholders, end-users, and project team. Success knocks at the threshold.
A prototyping model is developed in the design assessment and turned over to the consumer to decide if it is developed according to the customer's requirements.
The end user is only able to test the product and verify that it meets the specifications.
After getting the user's input, the developed one’s research it well and the feedback is real, then the developer makes the modification.
Q. 8) Define component level design elements.
Sol: Design model -
The design of the component-level for applications is the for each room in a building, the equivalent of a collection of detailed drawings (and specifications). The component-level software architecture thoroughly defines the internal specifics of each component of the software.
The component-level architecture specifies data structures for all local data objects and algorithmic information for all processing within a component and an interface that allows access to all component operations in order to achieve this (behaviors).
A part is represented in UML diagrammatic form in the sense of object-oriented software engineering.

In order to represent processing logic, a UML operation diagram can be used. It is possible to depict detailed procedural flow for a variable using either pseudocode or some other diagrammatic type (e.g. Flowchart or box diagram). The algorithmic framework complies with the guidelines for structured programming (i.e., a set of constrained procedural constructs).
Q. 9) What are the basic concepts of Design?
Sol: Design concepts -
Throughout the history of software engineering, design principles have evolved. Each principle provides a basis for the software designer from which more advanced methods of design can be implemented. Below is a brief description of essential principles in software design that encompass both conventional and object-oriented software creation.
- Abstraction
When you consider every problem to be a modular solution, several levels of
Abstraction may be posed. At the highest level of abstraction, using the language of the problem setting, a solution is described in general terms. A more detailed explanation of the solution is provided at lower levels of abstraction.
2. Architecture
The architecture of the software alludes to "the general layout of the software and the ways in which the context provides a structure with logical integrity”. Architecture is, in its simplest form, the arrangement or organization of software components (modules), the way in which these components communicate, and the data structure used by the components.
3. Design Patterns
A pattern is a so-called insight nugget that transmits the essence of a known In a certain context, in the midst of conflicting problems, solutions to a recurrent problem. Stated
A design pattern defines a design framework that addresses a specific design problem within a particular context and in the midst of "forces" that may influence the way the pattern is implemented and used.
4. Separation of Concerns
Separation of concerns is a principle of design which implies that if it is subdivided into pieces that can each be solved and/or optimised separately, any complex problem can be addressed more easily.
This leads to a divide-and-conquer strategy; when you break it into manageable bits, it is easier to solve a complicated problem. With respect to device modularity, this has significant consequences.
5. Modularity
The most common manifestation of separation of worries is modularity.
Software is split into separately named and addressable components that are combined to fulfil problem requirements, also called modules.
Modularity is the single attribute of software that enables a programme to be intellectually manageable," it has been stated."
6. Information Hiding
The theory of hiding information implies that modules are “Characterized by design decisions that hide from everyone else." In other words, modules should be defined and configured so that information stored within a module (algorithms and data) is inaccessible to other modules that do not require such information.
7. Functional Independence
The idea of functional independence is a direct outgrowth Separation of interests, modularity, and the principles of hiding knowledge and abstraction.
The creation of modules with "single minded" features and an "aversion" to undue contact with other modules achieves functional independence. In other words, you can design software such that each module addresses a particular subset of requirements and, when viewed from other sections of the programme structure, has a simple interface.
8. Refinement
Stepwise refinement is a technique for top-down design. The creation of a software is by successively refining procedural information levels. A hierarchy is defined by stepwise decomposing a macroscopic function statement (a procedural abstraction) until programming language statements are reached.
9. Aspects
A collection of "concerns" is discovered as the review of requirements occurs. These “Include requirements, use cases, features, data structures, quality of service problems, variants, boundaries of intellectual property, collaborations, trends and contracts”.
10. Refactoring
For several agile processes, a significant design task is the refactoring of a
Technique of reorganization that simplifies a component's design (or code) without modifying its purpose or behaviour. "Refactoring is the process of modifying a software system in such a way that it does not change the code [design]’s behaviour, but improves its internal structure."
11. Object-Oriented Design Concept
In modern software engineering, the object-oriented (OO) paradigm is commonly used. Concepts of OO architecture, such as classes and artefacts, inheritance, Messages, and, among others, polymorphism.
12. Design Classes
You can identify a collection of design classes as the design model evolves,
By providing design specifics that will allow the classes to be implemented, and implementing a software infrastructure that supports the business solution, they refine the study classes.
Q. 10) What do you mean by designing class-based components?
Sol: Designing class-based component
As each S/W part is created, these concepts can be used to direct the designer.
➢ Open - closed principle (OCP) : For extension, a module [component] should be open but closed for modification. The designer should define the component in a way that enables it to be expanded without the need for internal modifications to the component (code or logic-level).
➢ The Liskov Substitution Principle (LSP) : The subclasses should be replaceable with their base classes. If a class derived from the base class is transferred to the component instead, a component that uses a base class can continue to operate properly.
➢ Dependency Inversion Principle (DIP) : "Abstractions rely on it. "Do not rely on concretions." Abstractions are the place where, without great complications, a design can be expanded.
➢ The Interface Segregation Principle (ISP): Many interfaces unique to the client are better than one interface for general purposes. To represent each big category of customers, the designer should develop a customized design.
➢ The Release Reuse Equivalency Principle (REP): The reuse granule is the release granule." There is an implicit contract between the developer of the reusable entity and the individuals who will use it when classes or components are designed for reuse."
➢ The Common Closure Principle (CCP): "Together, classes that change belong together." Classes should be cohesively packaged. It is possible that only certain classes inside the package may need alteration if any characteristic of a region needs to change.
➢ The Common Reuse Principle (CRP): "Classes that are not reused should not be grouped together." The release number of the package changes when one or more classes with a package update.